OVERVIEW
Trade skills for time with your community
Commm was the final project I completed, together with my colleague Alberto de Lucas, during the
UX/UI Design Bootcamp at Ironhack. It was selected to be featured in the Ironhack Hackshow as
one of
the top two projects of the program.
We were given the freedom to choose our own project topic, so we conducted some initial research
to
identify potential issues to address. We eventually decided to focus on the problem of many
people
not having enough relatives to turn to for help in their time of need.
Problem statement
“People need a tool that allows them to exchange skills and knowledge to feel part of the
community without needing money”
THE CHALLENGE
Addressing Social Isolation and Lack of Support
One of the main challenges of this project was identifying a relevant and pressing problem that
our
app could address. According to data from the INE, over 1.5 million people in Spain do not have
family or friends to turn to in case of need and over 4 million people consider it very
difficult to
obtain help from neighbors in case of need.
Through interviews and more than 150 surveys, we discovered that 80% of survey respondents
considered it very important to have people in their neighborhood to rely on in times of need,
yet
92% did not belong to any neighborhood association.
This data highlighted the significant gap between the desire for social support and the lack of
available resources. We saw an opportunity to address this issue by creating a platform that
connects individuals and fosters a sense of community and mutual aid. With Commm, our goal was
to
provide a solution for people who want to exchange skills and knowledge with their neighbors,
building relationships and creating a support network within their own community.
THE SOLUTION
Design Thinking process
To solve the identified problem, we followed a design thinking methodology and an agile
approach.
This allowed us to iteratively test and refine our ideas, ensuring that we were creating a
solution
that met the needs and expectations of our target users.
Throughout the process, we used various UX research and UX/UI design tools to inform and guide
our
design decisions.
Empathize
Desk Research
Surveys
Interviews
Benchmarking
Affinity Diagram
Define
User Personas
User Journeys
Strategy Blueprint
Use cases
Ideate
Brainstorming
Impact & Effort
User Flows
Crazy 8
Prototype
Low-Fi
Mid-Fi
Moodboard
Style Guide
Hi-Fi
Test
5 s test
A/B test
Heat map
Empathize
In this first phase of the design thinking process, we
aimed to understand the needs and motivations of our target users. To do this, as I say before, we
conducted interviews with potential users to gather qualitative data and insights. We also
administered surveys to a larger sample of users to gather quantifiable data and identify trends and
patterns.
In addition to interviews and surveys, we conducted a lean survey canvas to map out the main
challenges and opportunities related to the problem we were trying to solve. We also carried out
desk research to gather information from existing sources, such as articles, reports, and
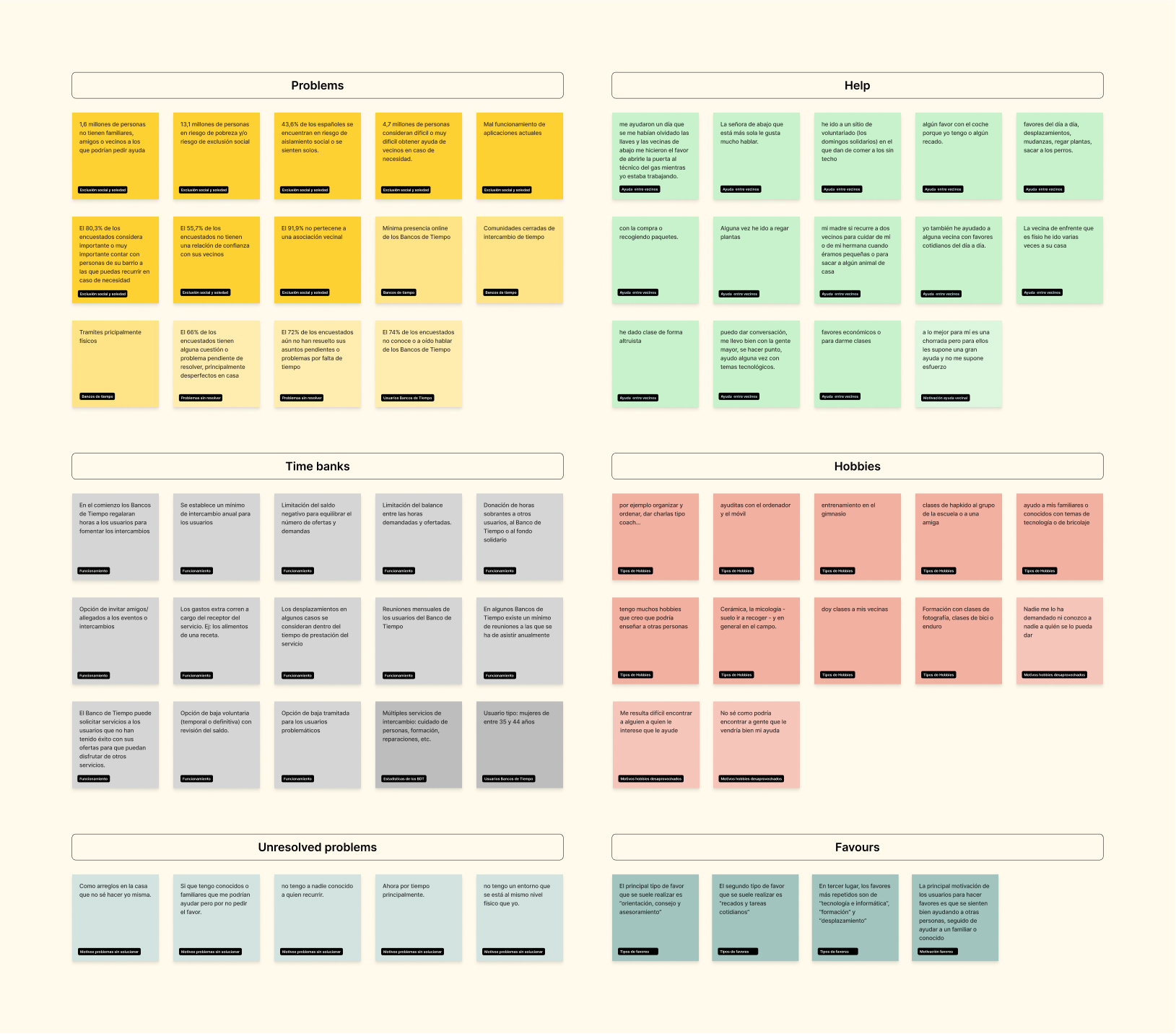
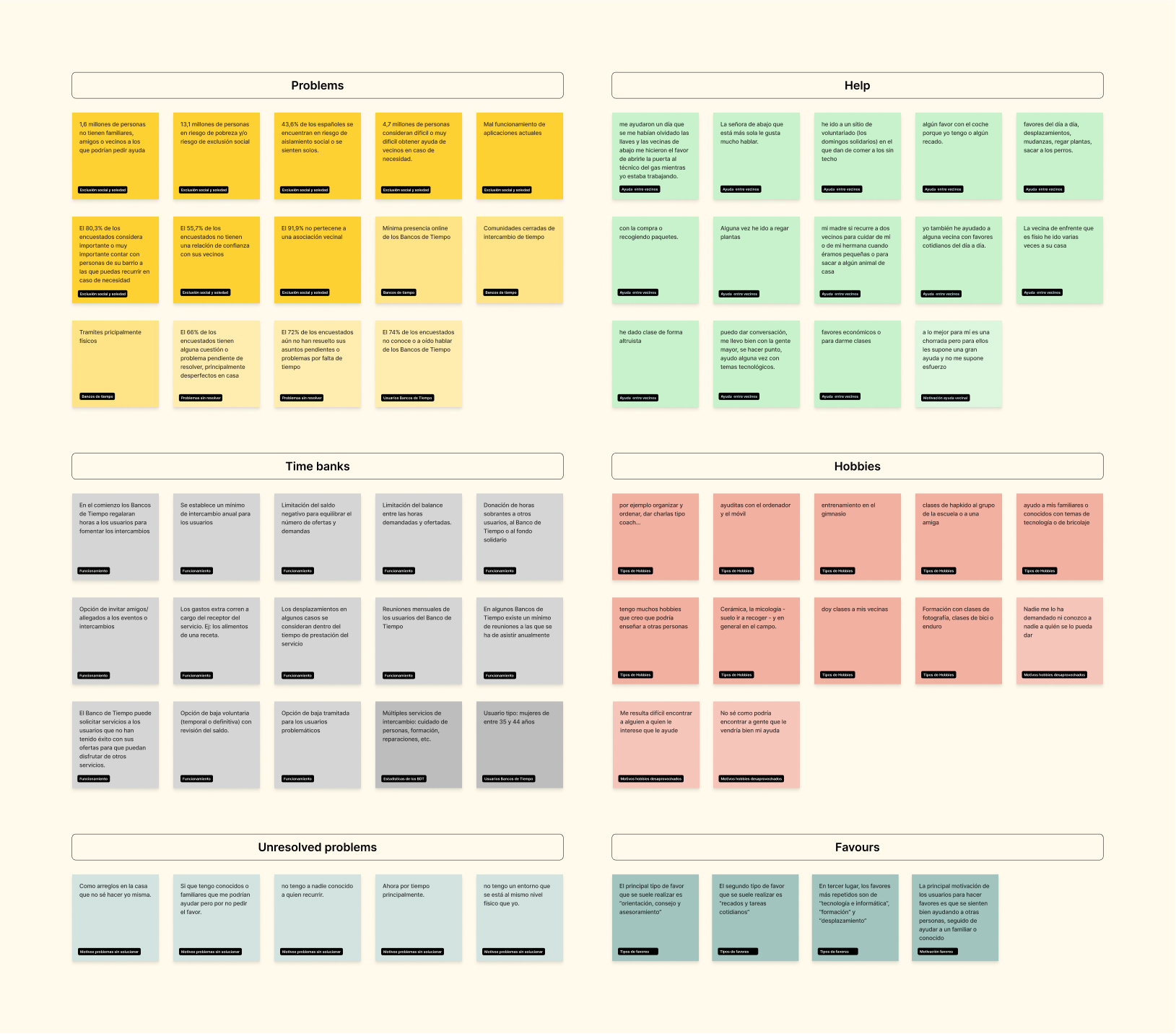
statistics, to contextualize and validate our findings. We also created an affinity diagram to
organize and categorize the insights we gathered from our research. Finally, we performed a
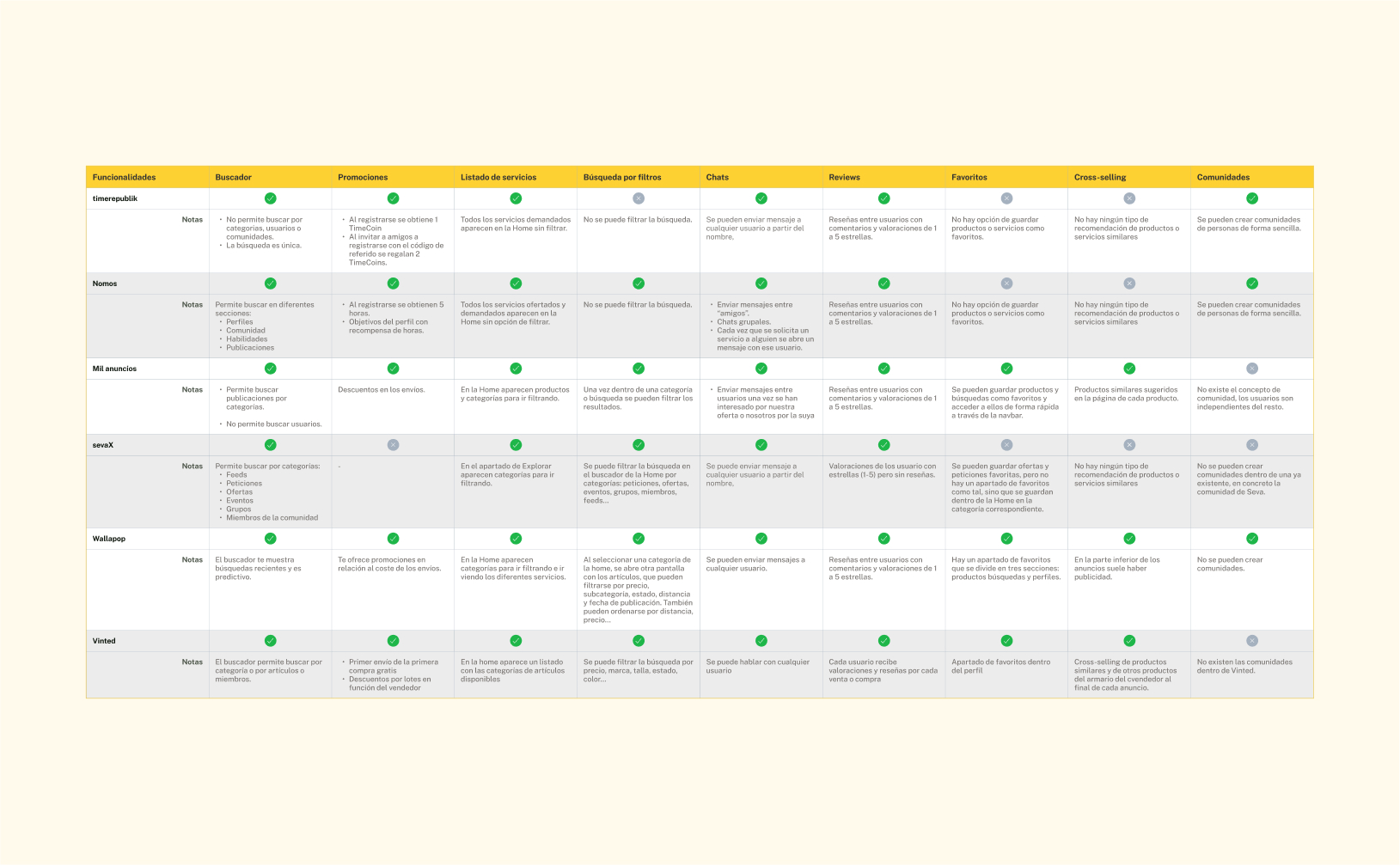
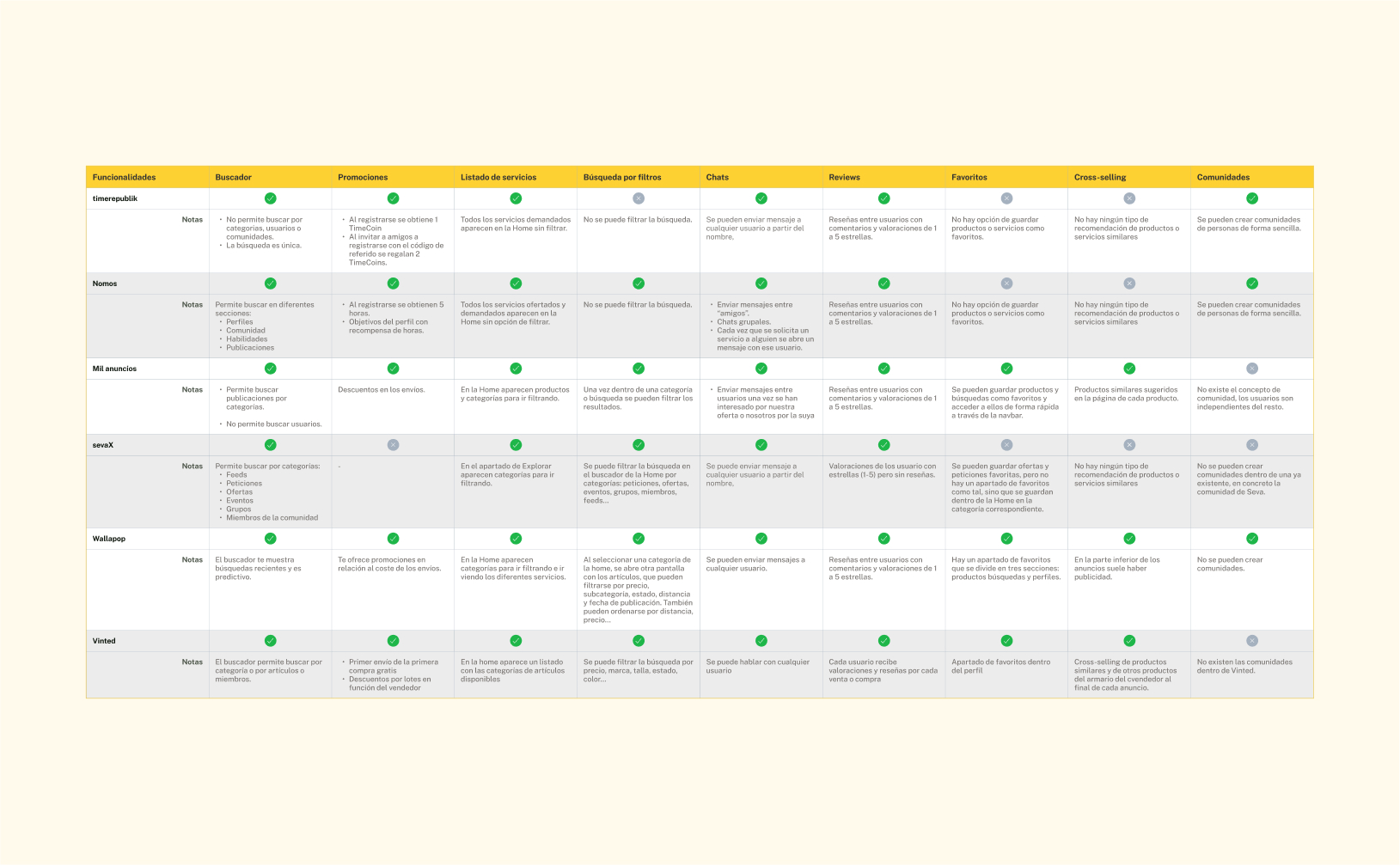
competitive analysis and benchmarking to understand how other similar products or services in the
market addressed the same problem.
“The results of these research methods allowed us to gain a deep understanding of our users and the
context in which our app would operate.”
AFFINITY DIAGRAM

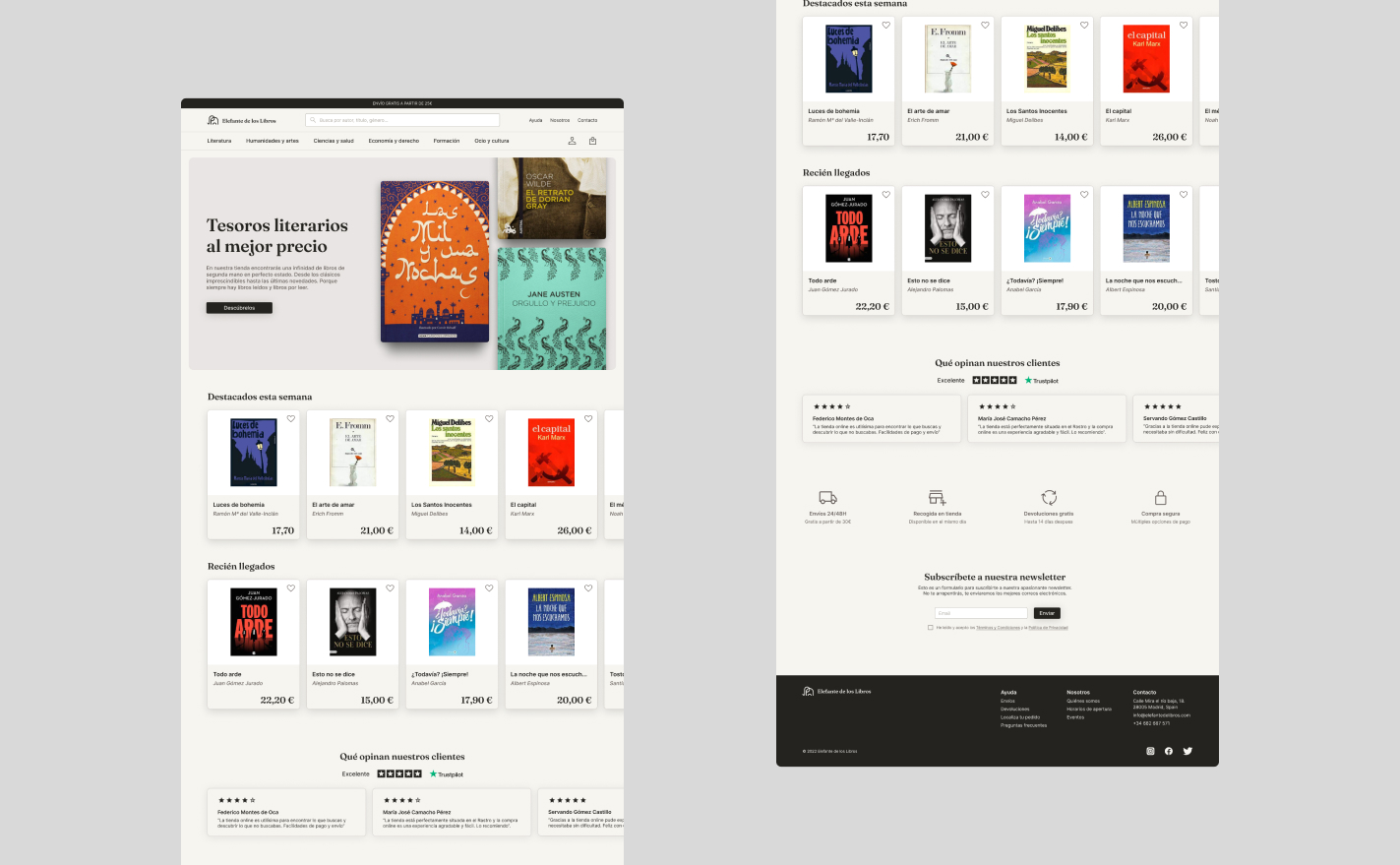
BENCHMARKING

Define
The first phase of the design thinking process for the Commm app project was the define phase. In this
phase, we aimed to define the problem we were trying to solve and identify the key needs and desires of
our target users.
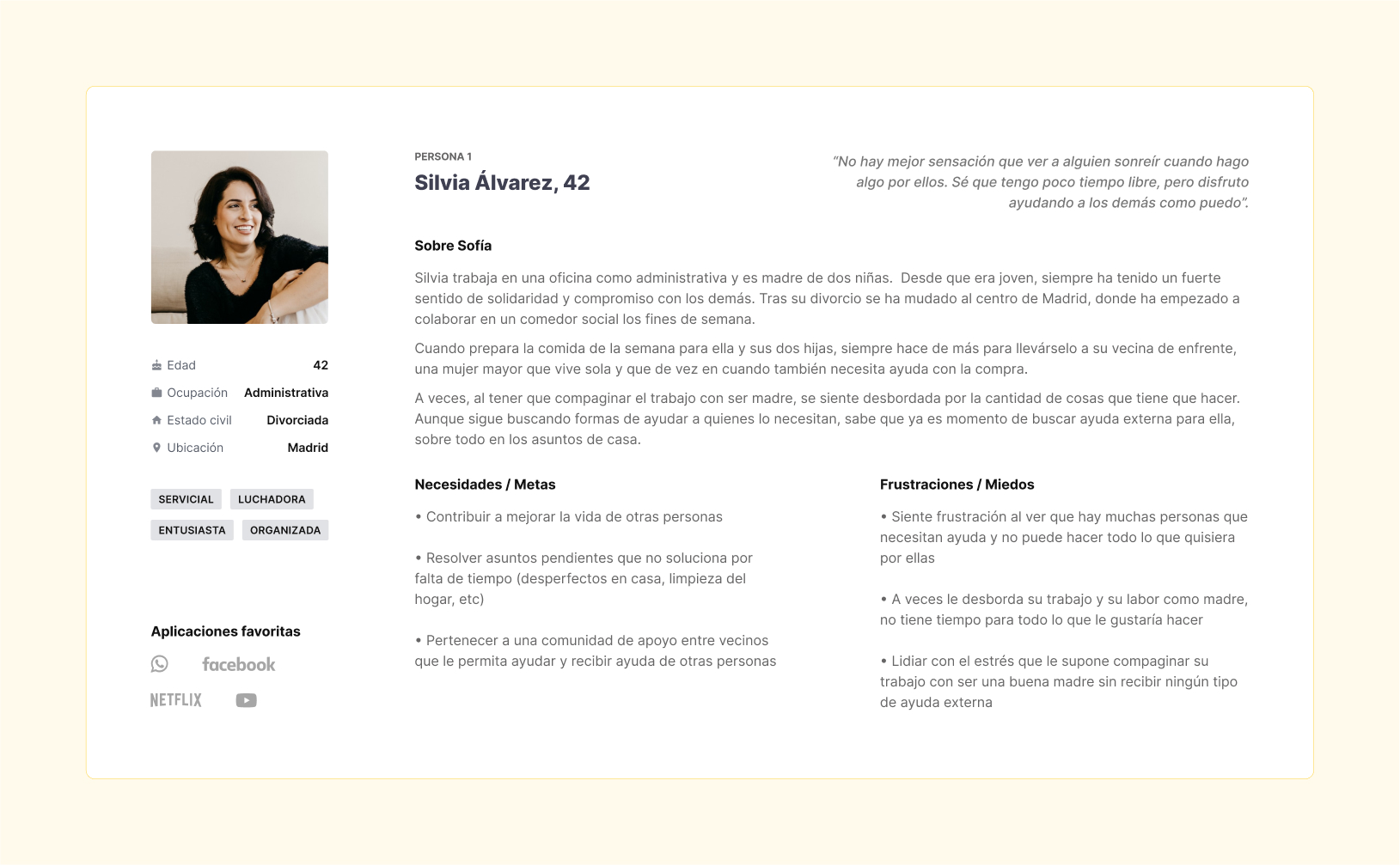
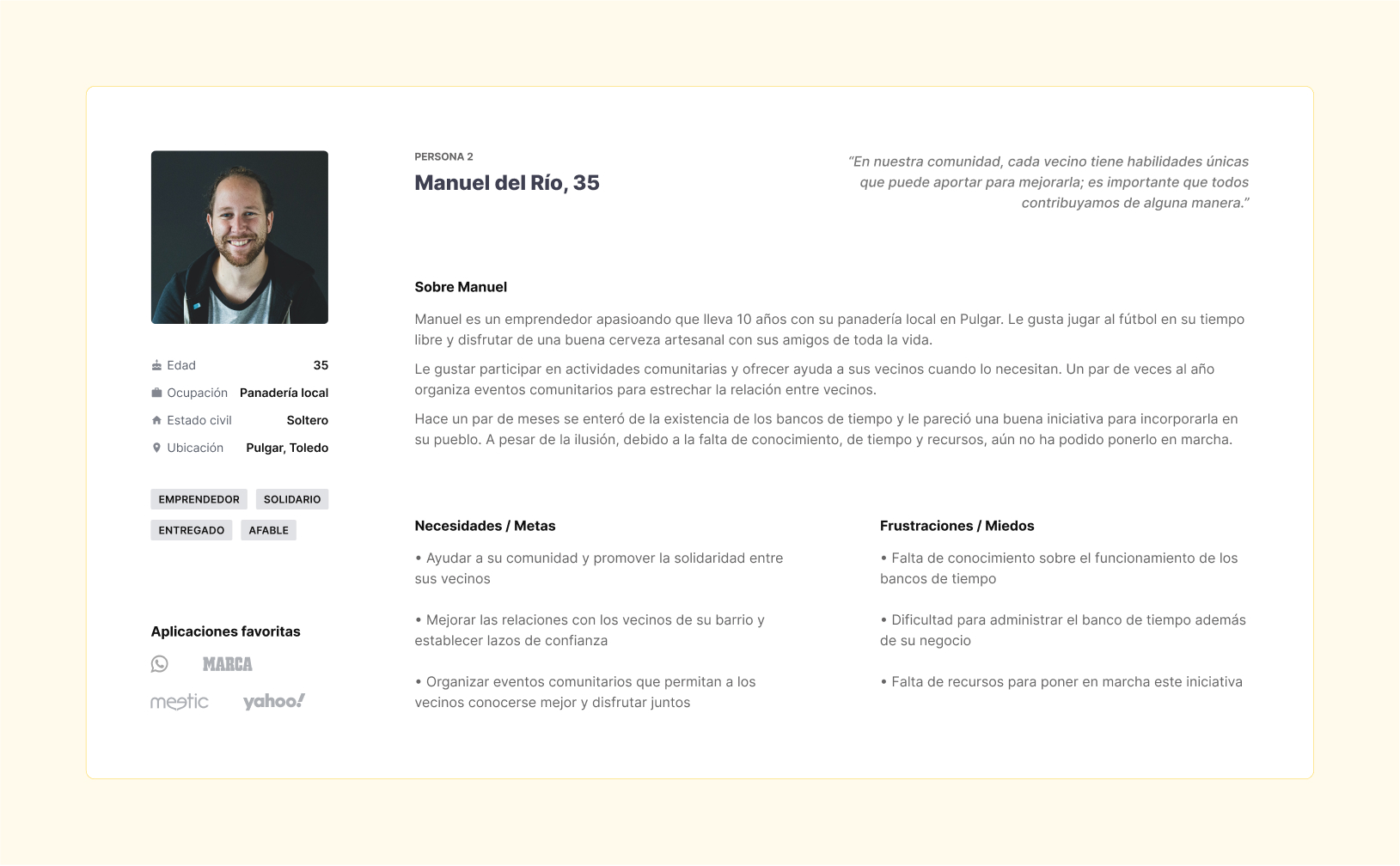
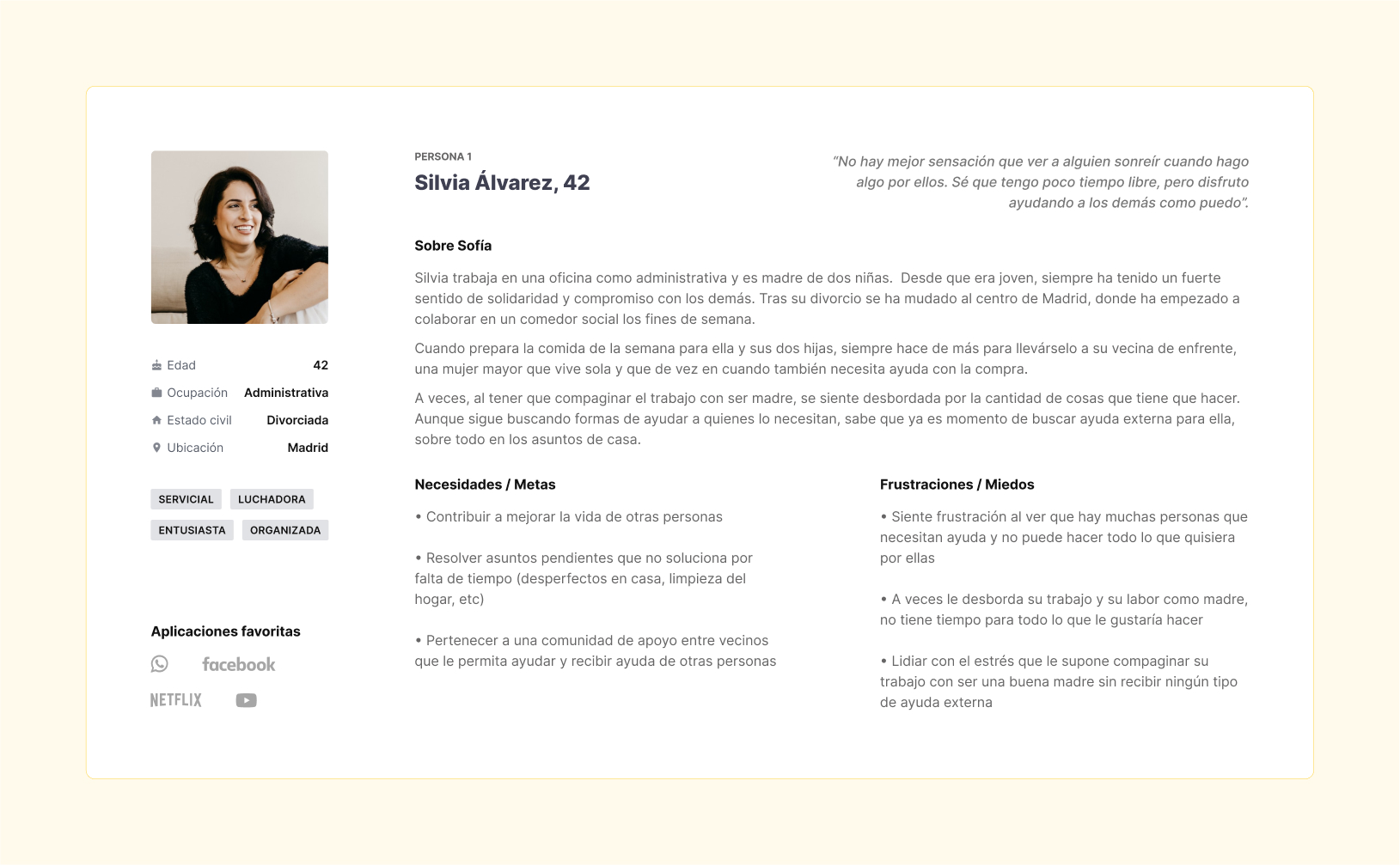
To do this, we developed two user personas based on the insights and data we gathered from the empathy
phase. Each persona represented a typical user of our app and included information such as demographics,
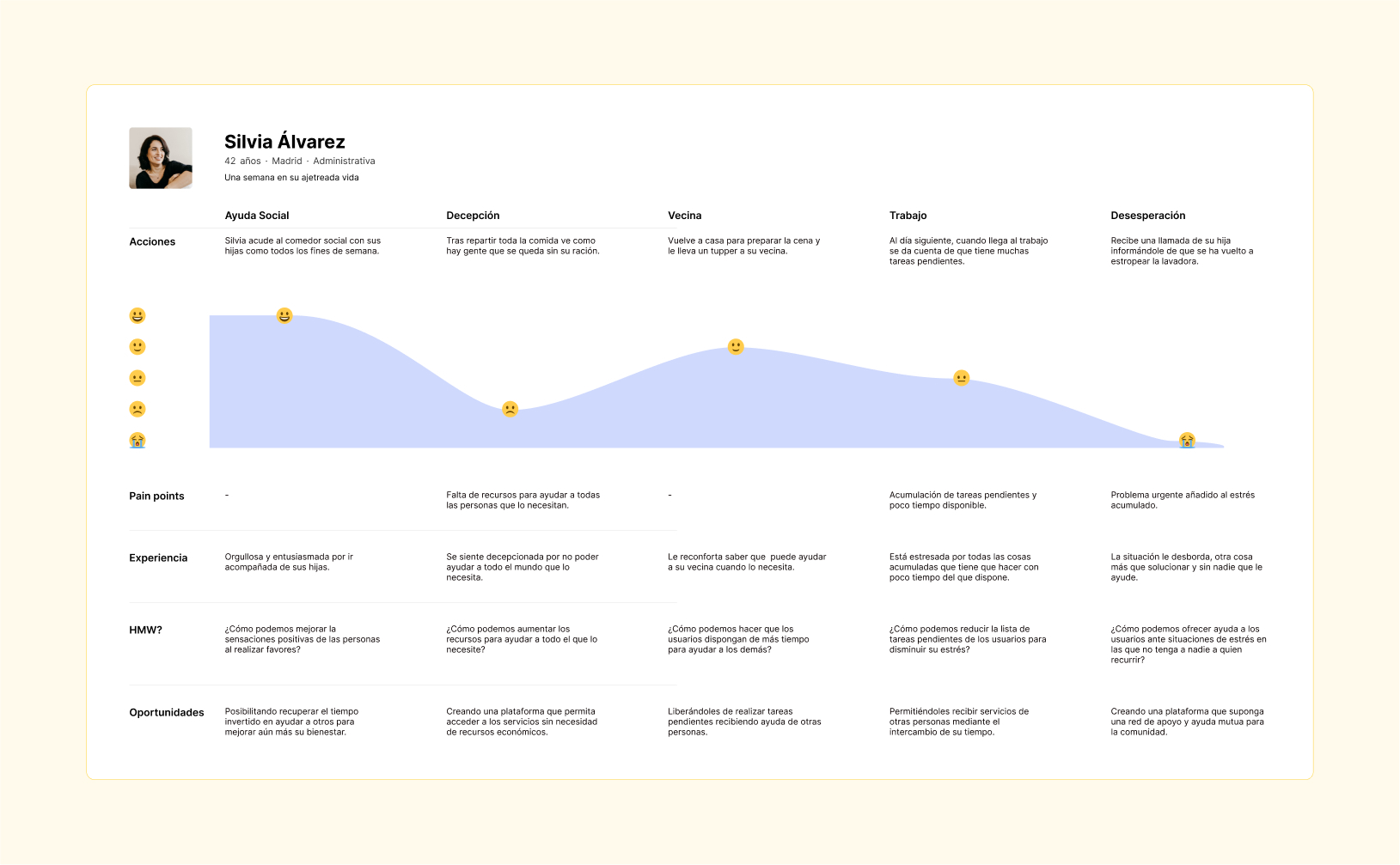
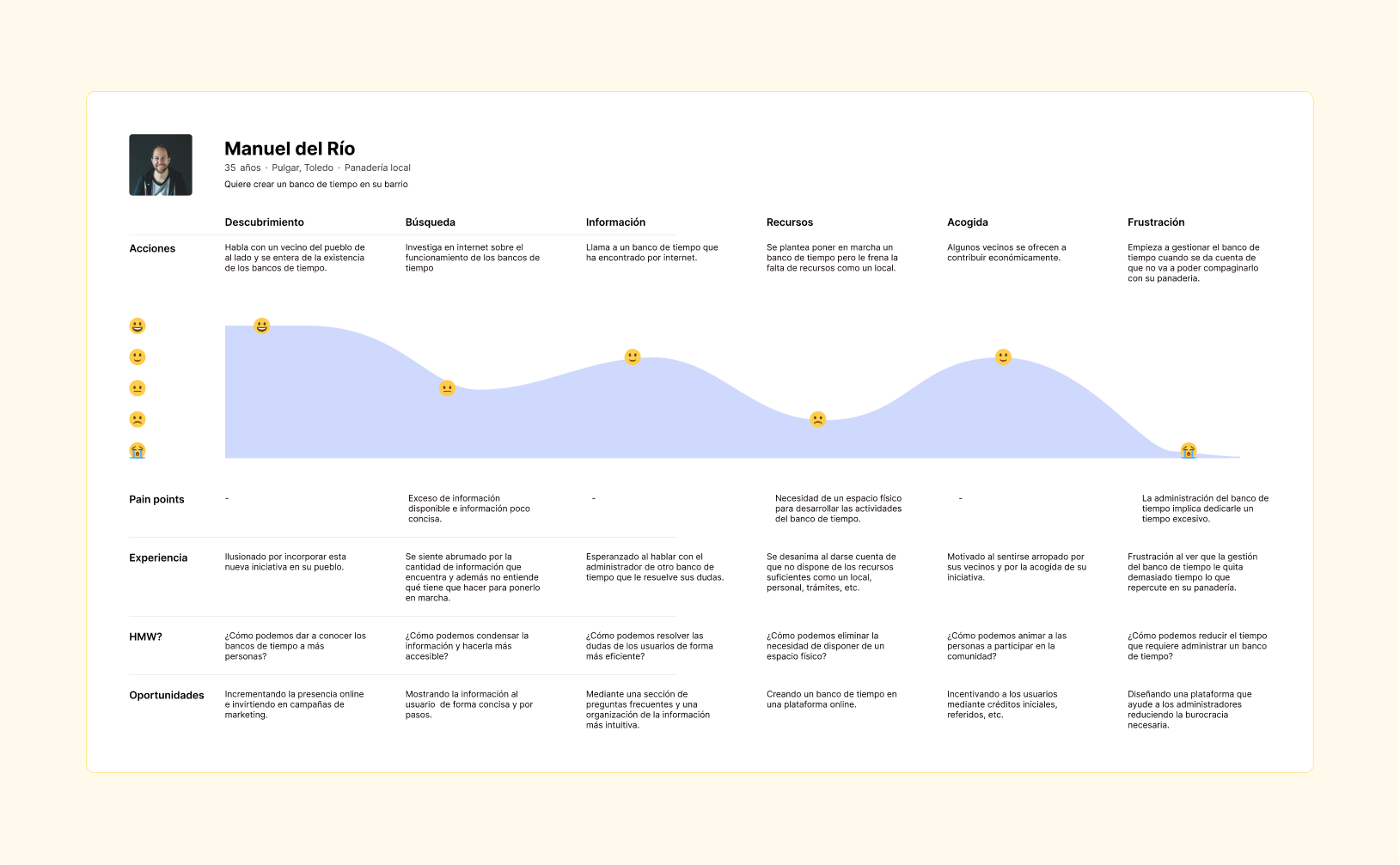
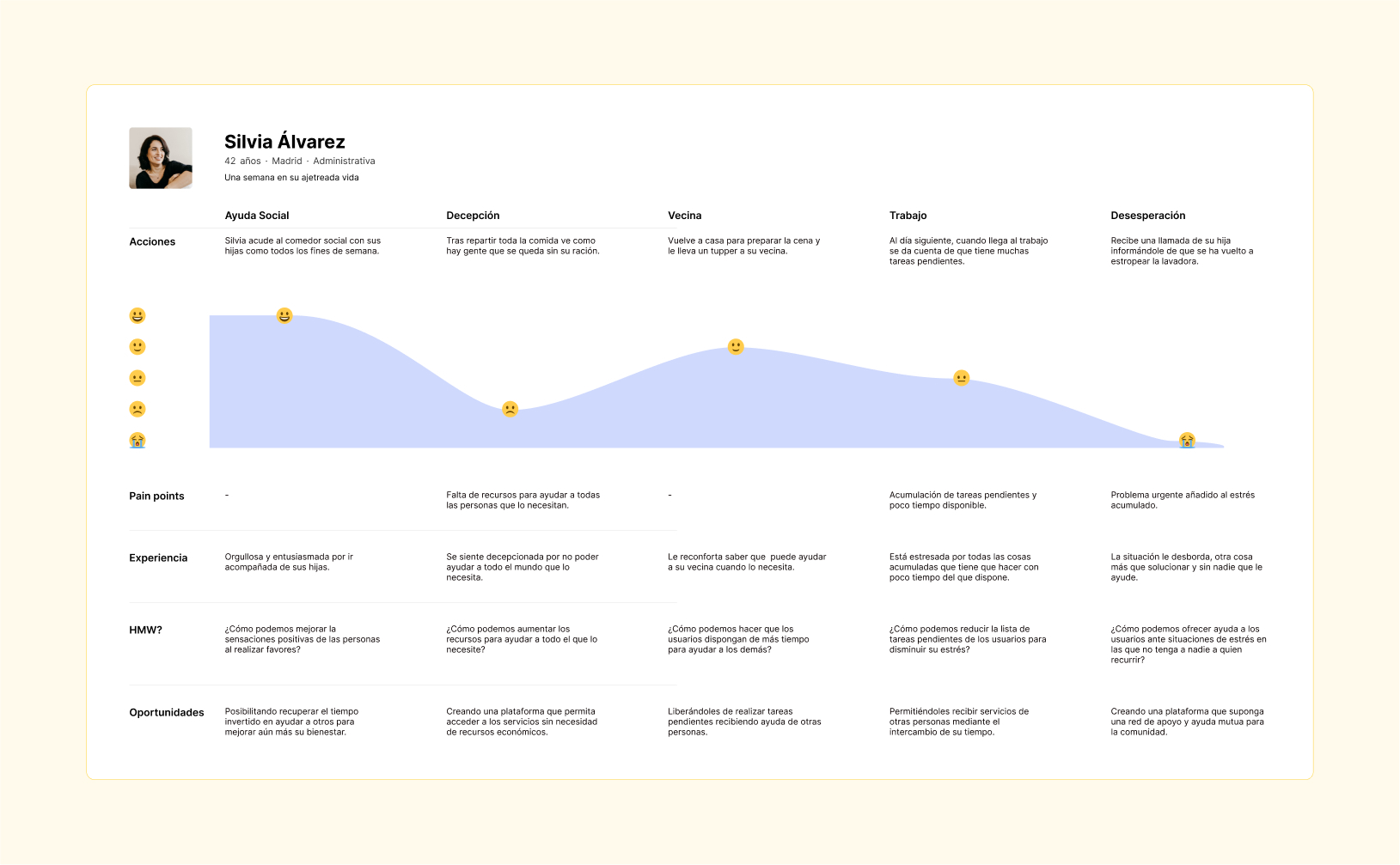
goals, pain points, and motivations. We also created user journeys for each persona, which illustrated
the different steps and touchpoints they would encounter while using the app.
In addition to user personas and user journeys, we also created a strategy blueprint to outline the main
strategic pillars and objectives of our app. We also developed use cases to describe how the app would
be used in different scenarios and by different types of users.
“The results of this phase allowed us to clearly define the problem we were trying to solve and the key
needs and desires of our users.”
USER PERSONAS

USER JOURNEYS

Ideate
The third phase of the design thinking process was the ideate phase. In this phase, we aimed to generate
multiple design concepts that addressed the needs and desires of our target users.
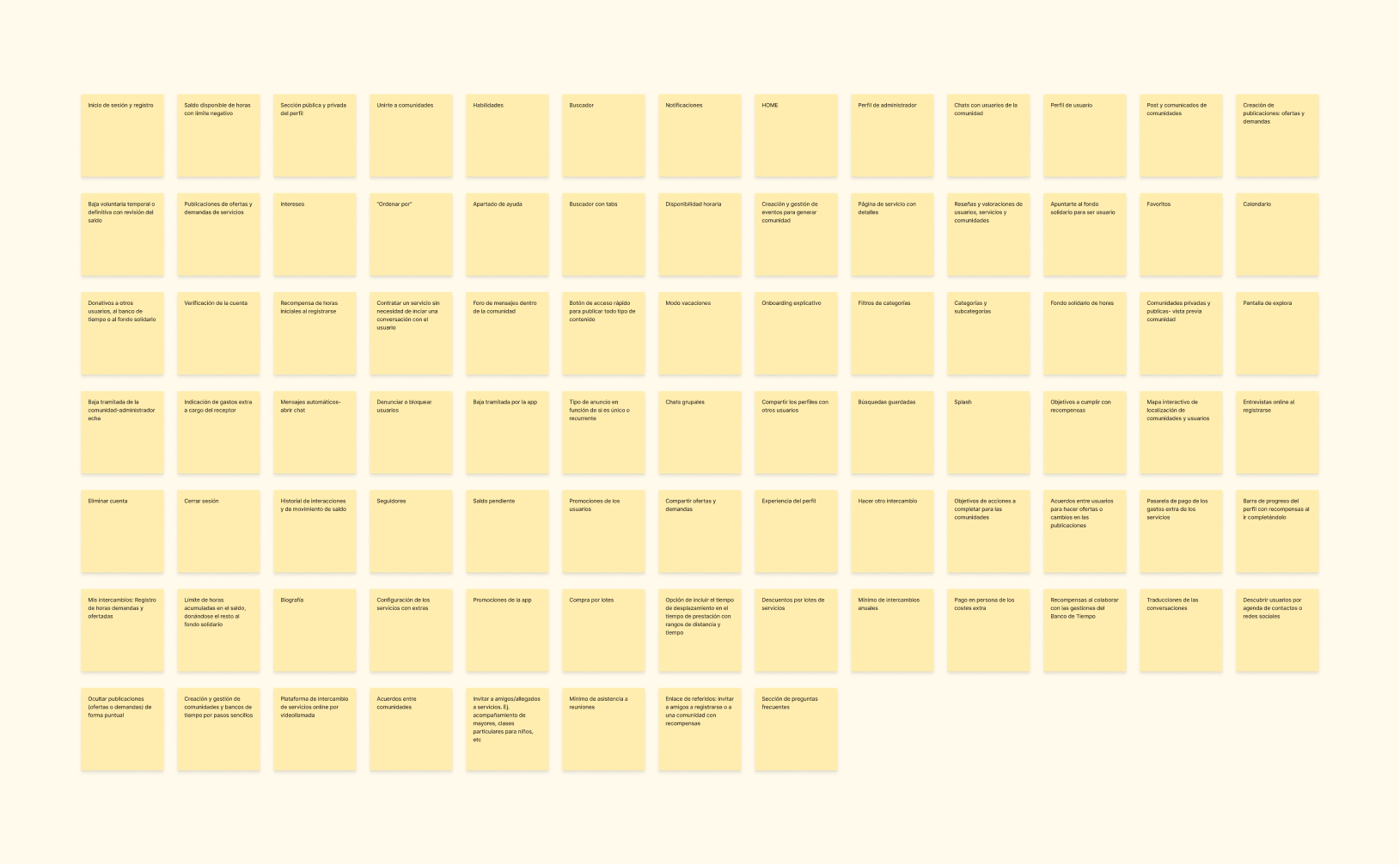
To do this, we conducted a brainstorming session to generate a wide range of ideas and approaches. We
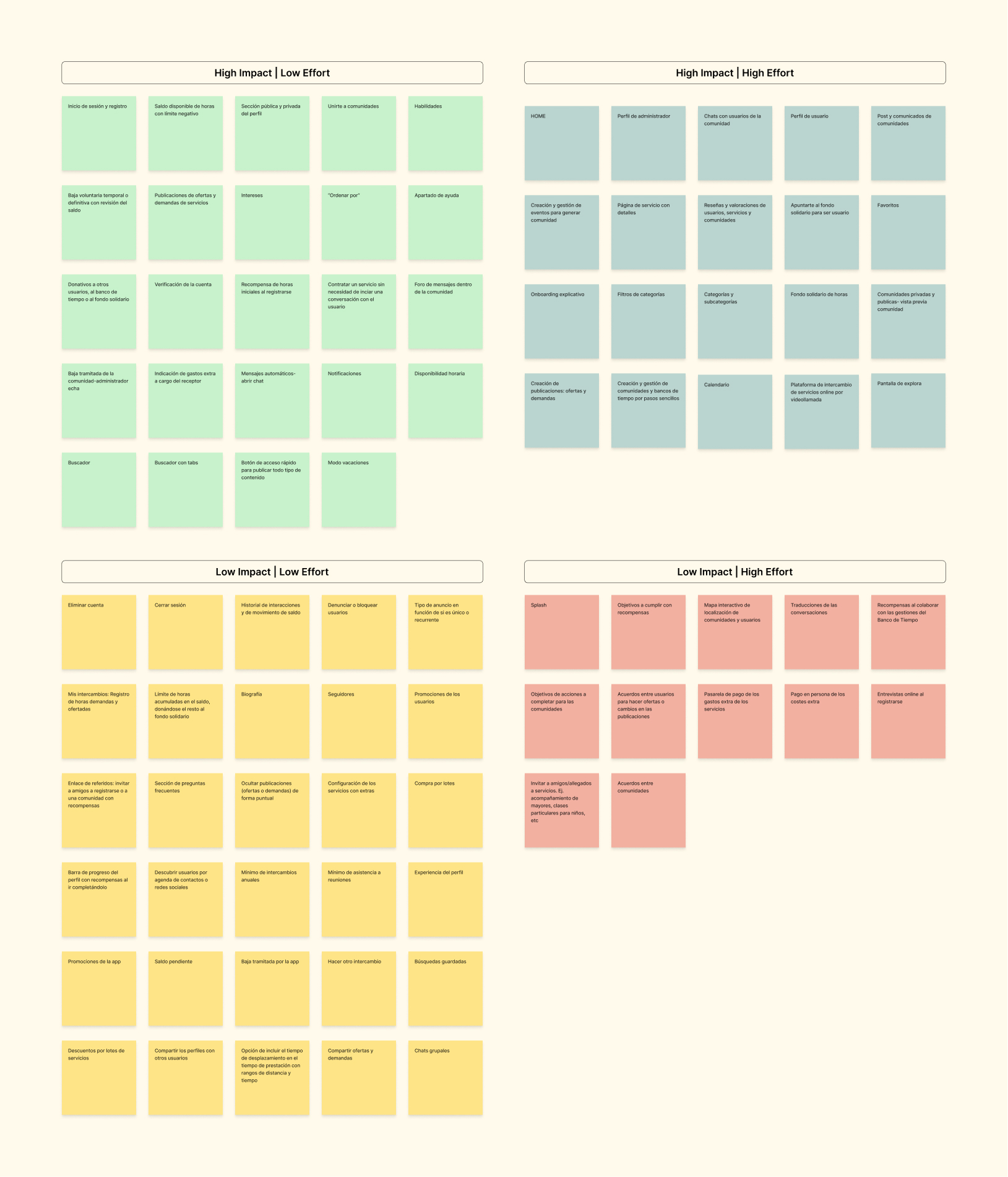
also used the impact & effort matrix to prioritize and select the most promising concepts.
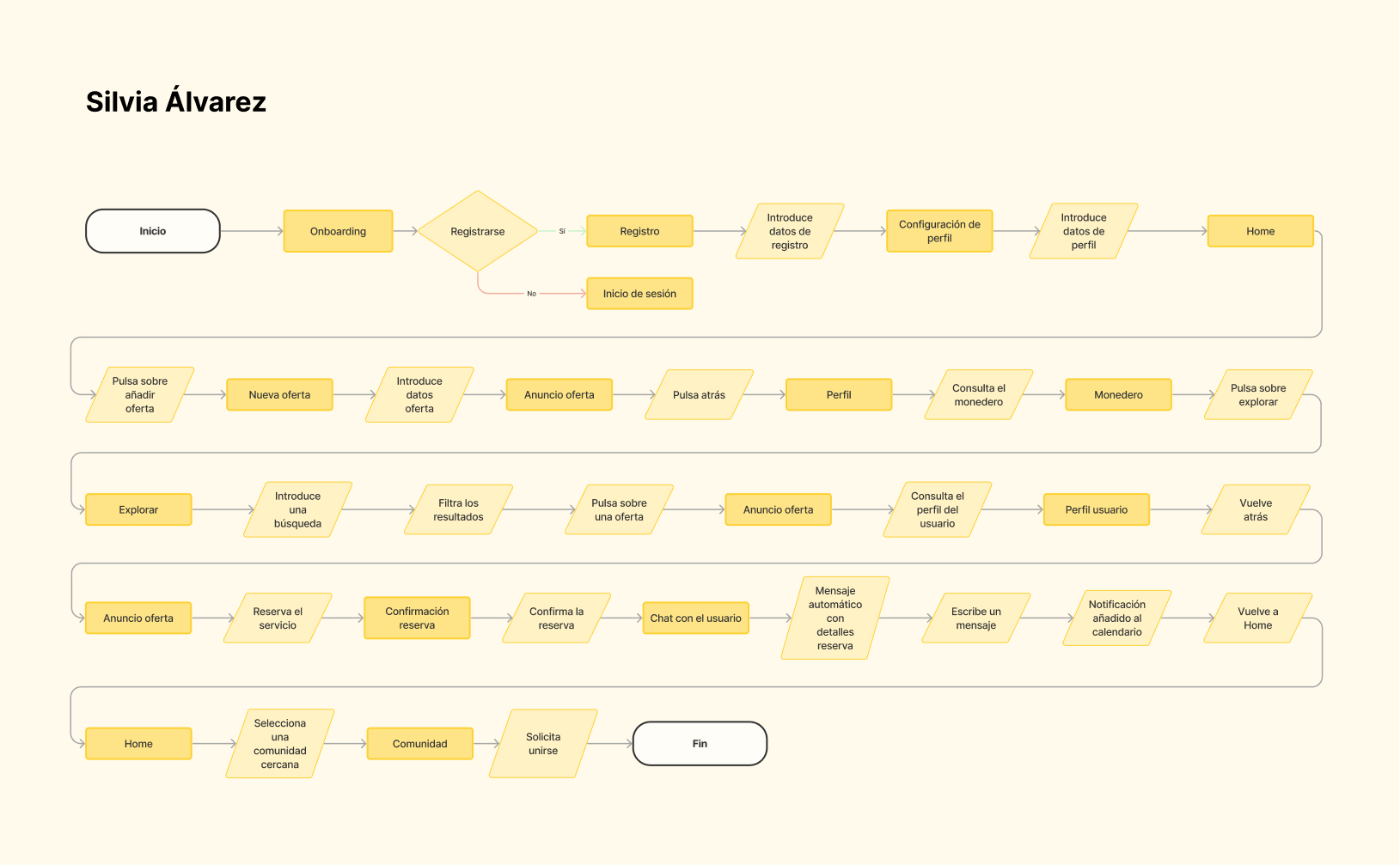
For each type of user persona, we created a user flow to illustrate the different steps and interactions
that the user would experience while using the app. We also used the crazy 8 exercise to quickly sketch
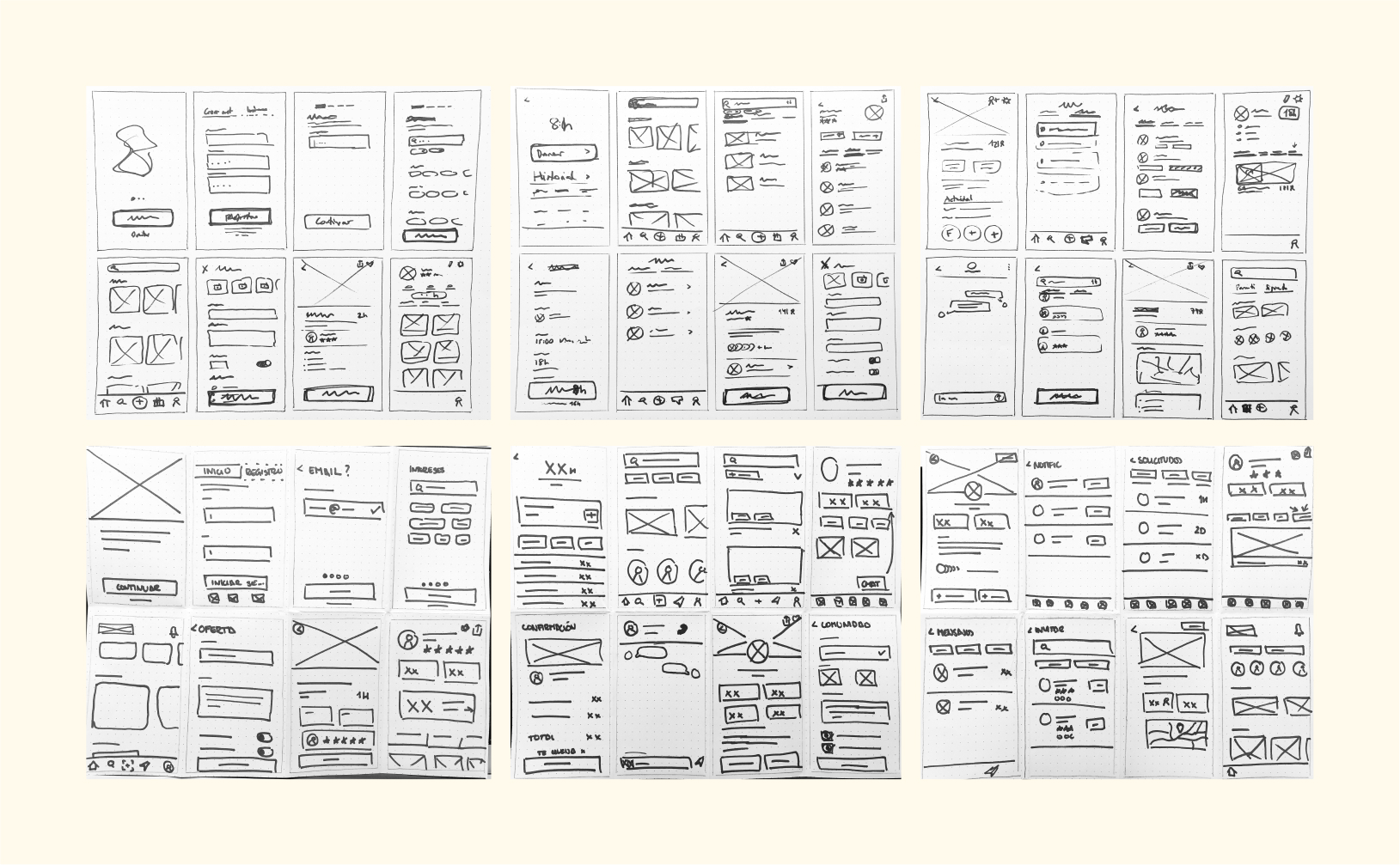
and iterate on different design ideas.
“The results of this phase allowed us to ideate multiple design concepts, gathering feedback and
insights that informed the development of the final prototype in the next phase.”
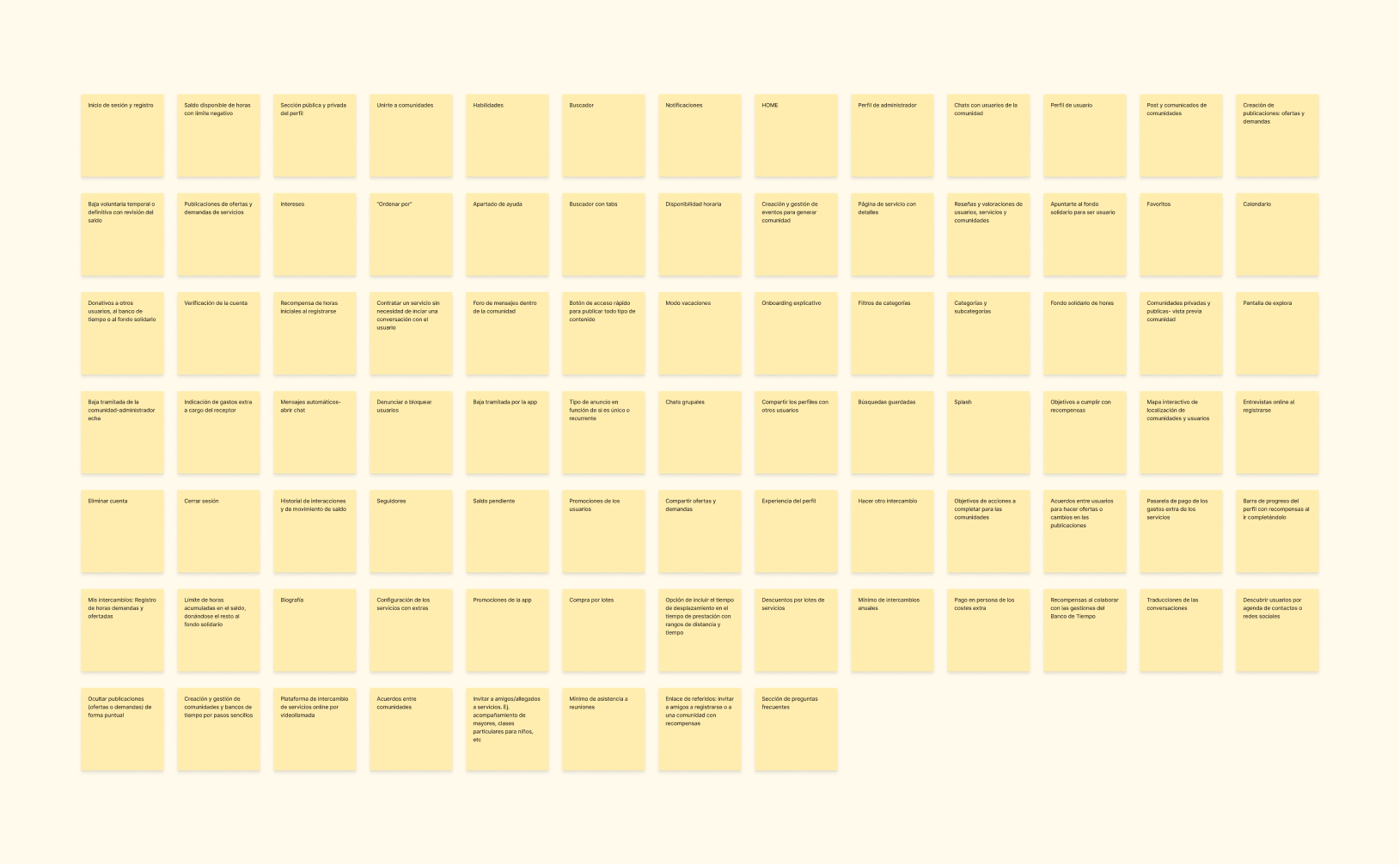
BRAINSTORMING

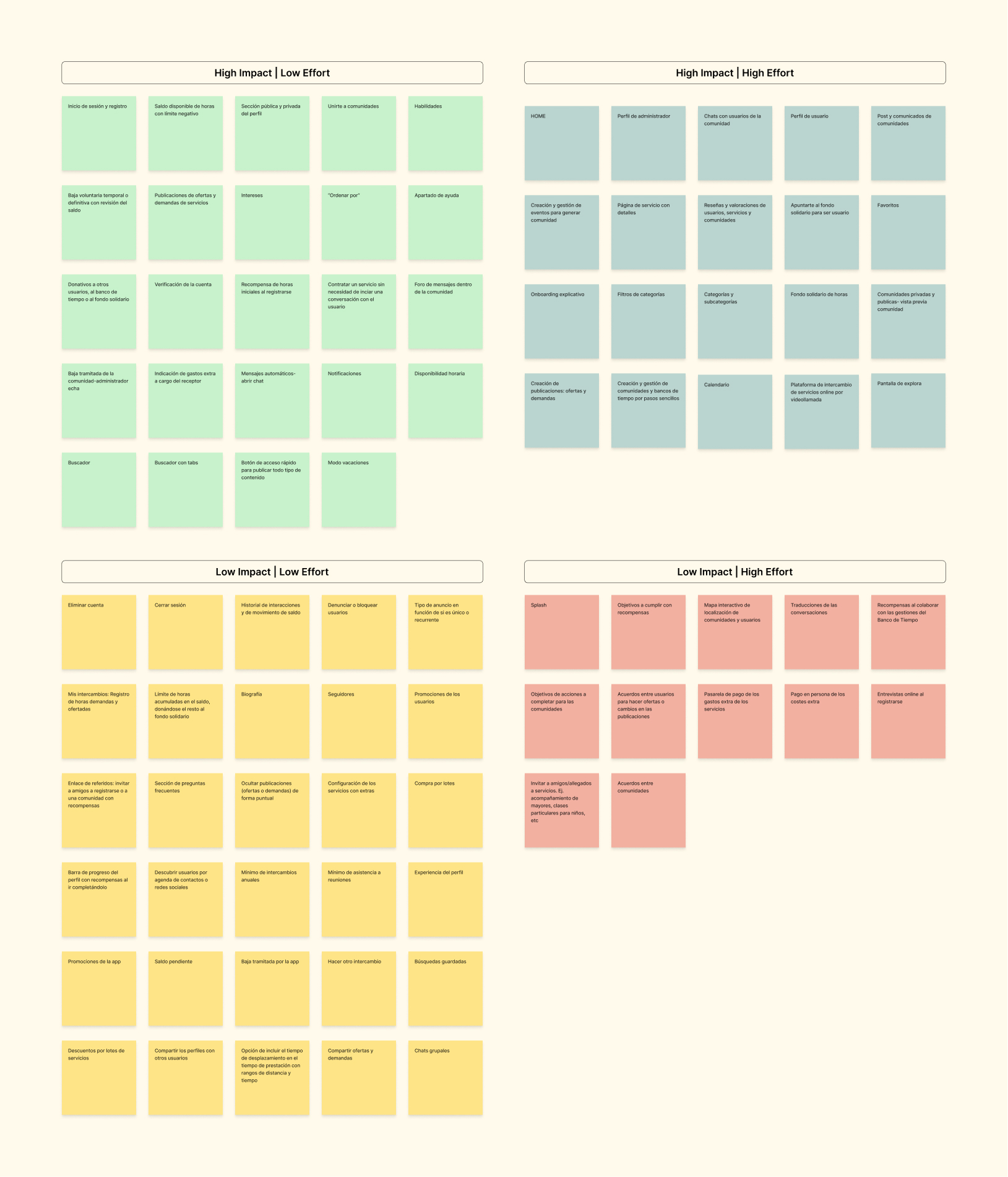
IMPACT & EFFORT

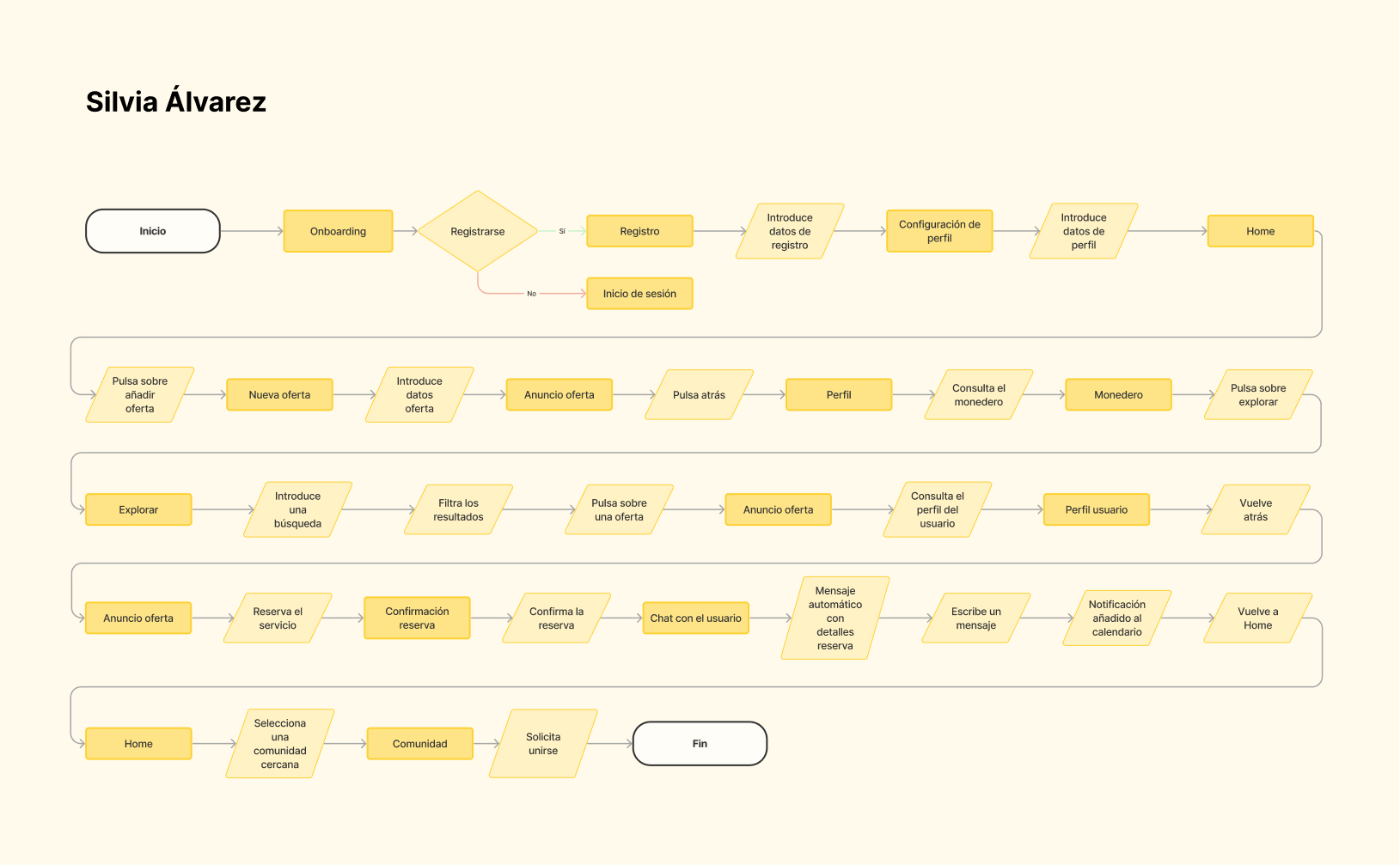
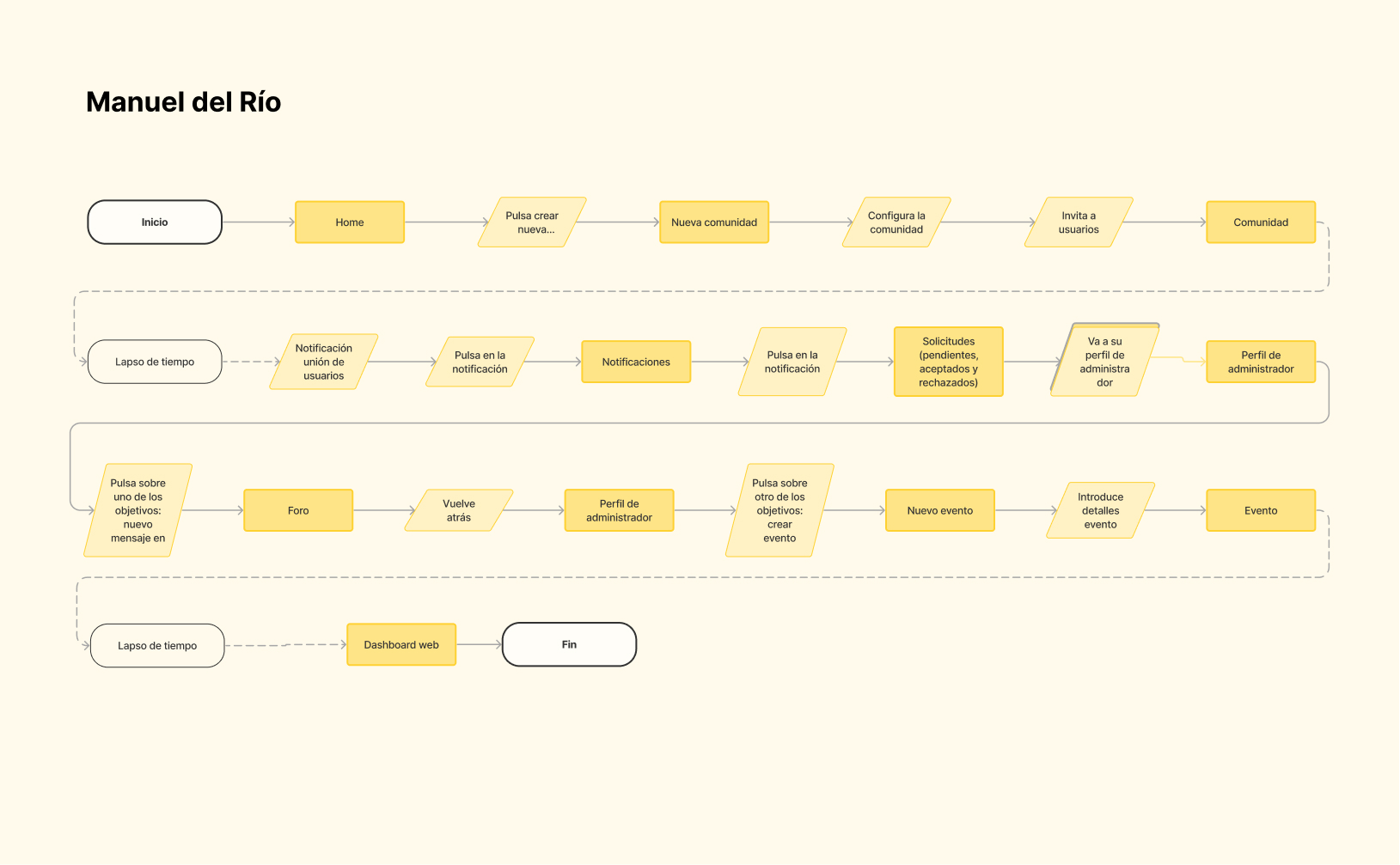
USER FLOWS

CRAZY 8

Prototype
In this phase, we aimed to develop a high-fidelity prototype that validated and refined our design
concepts.
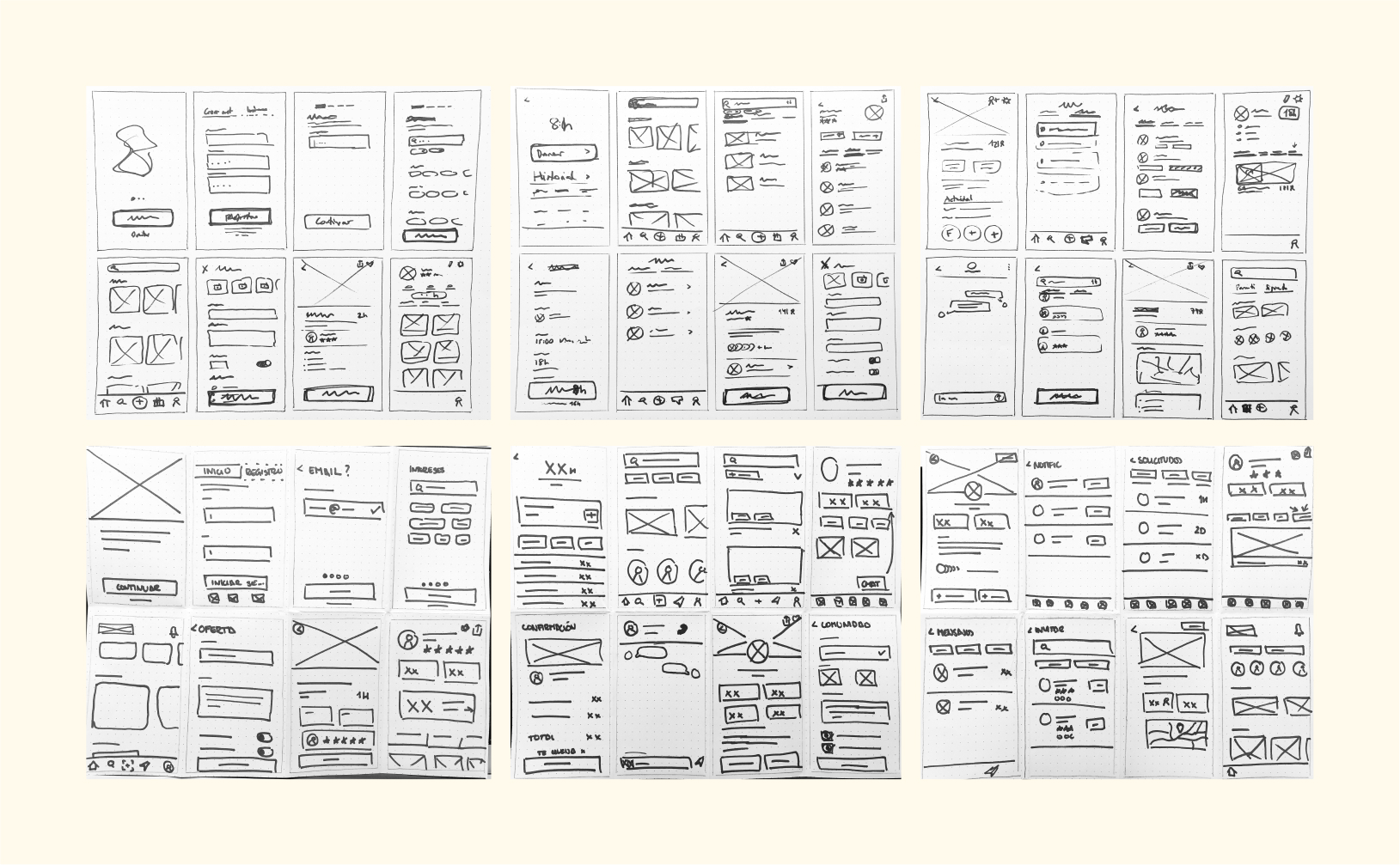
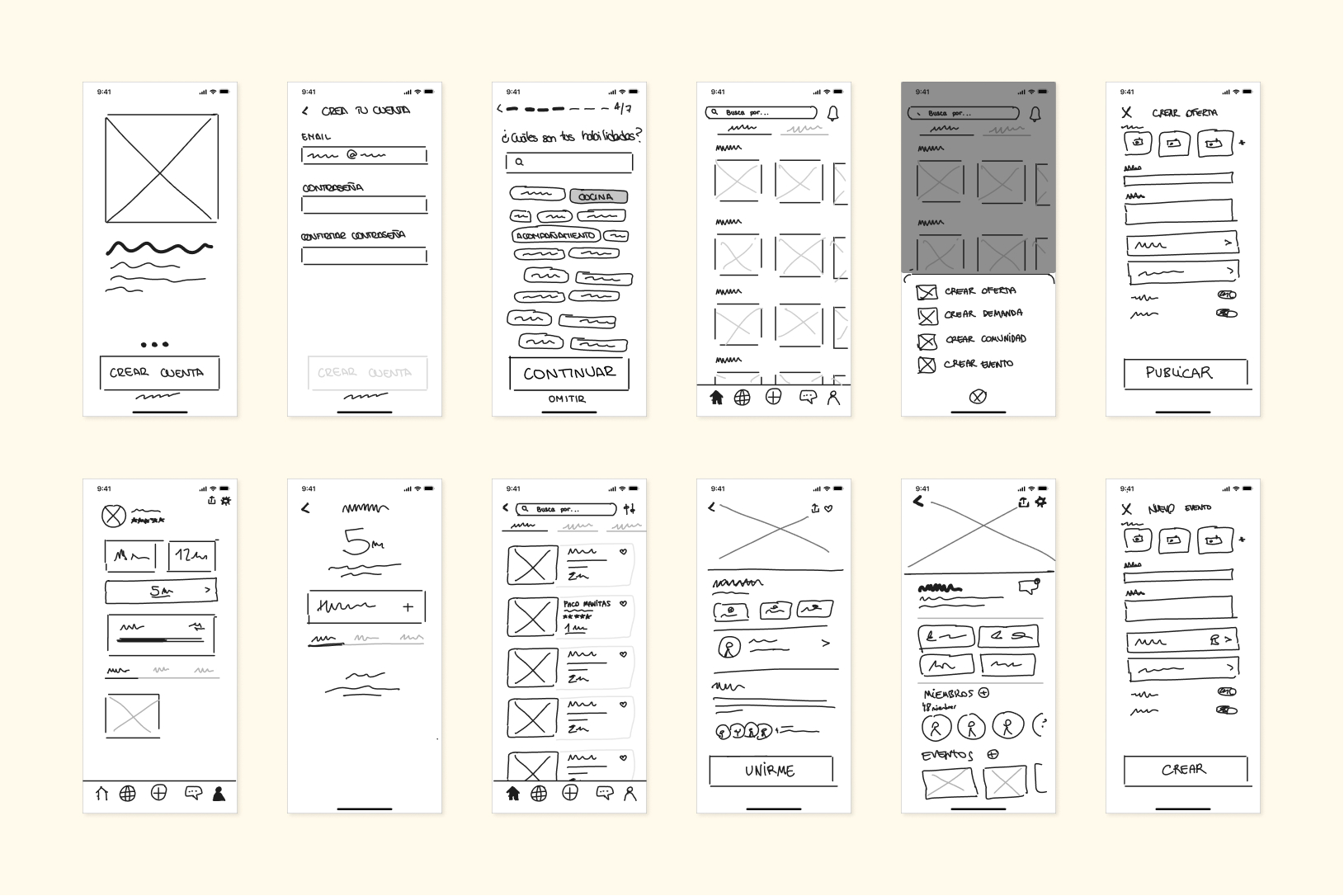
To do this, we first created a lo-fi prototype to test and iterate on the overall structure and flow of
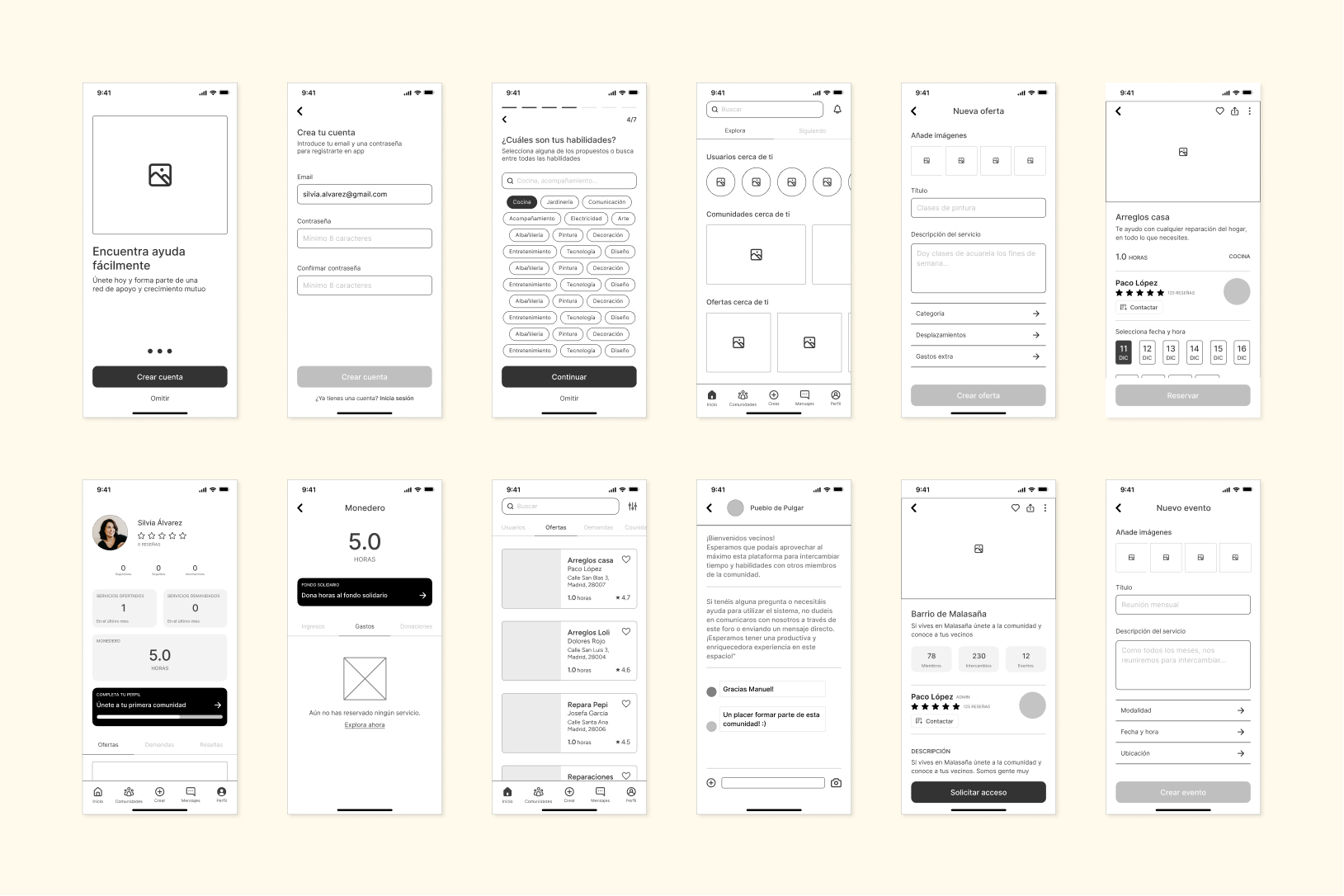
the app. We then developed a mid-fi prototype to add more detail and visual design elements, such as
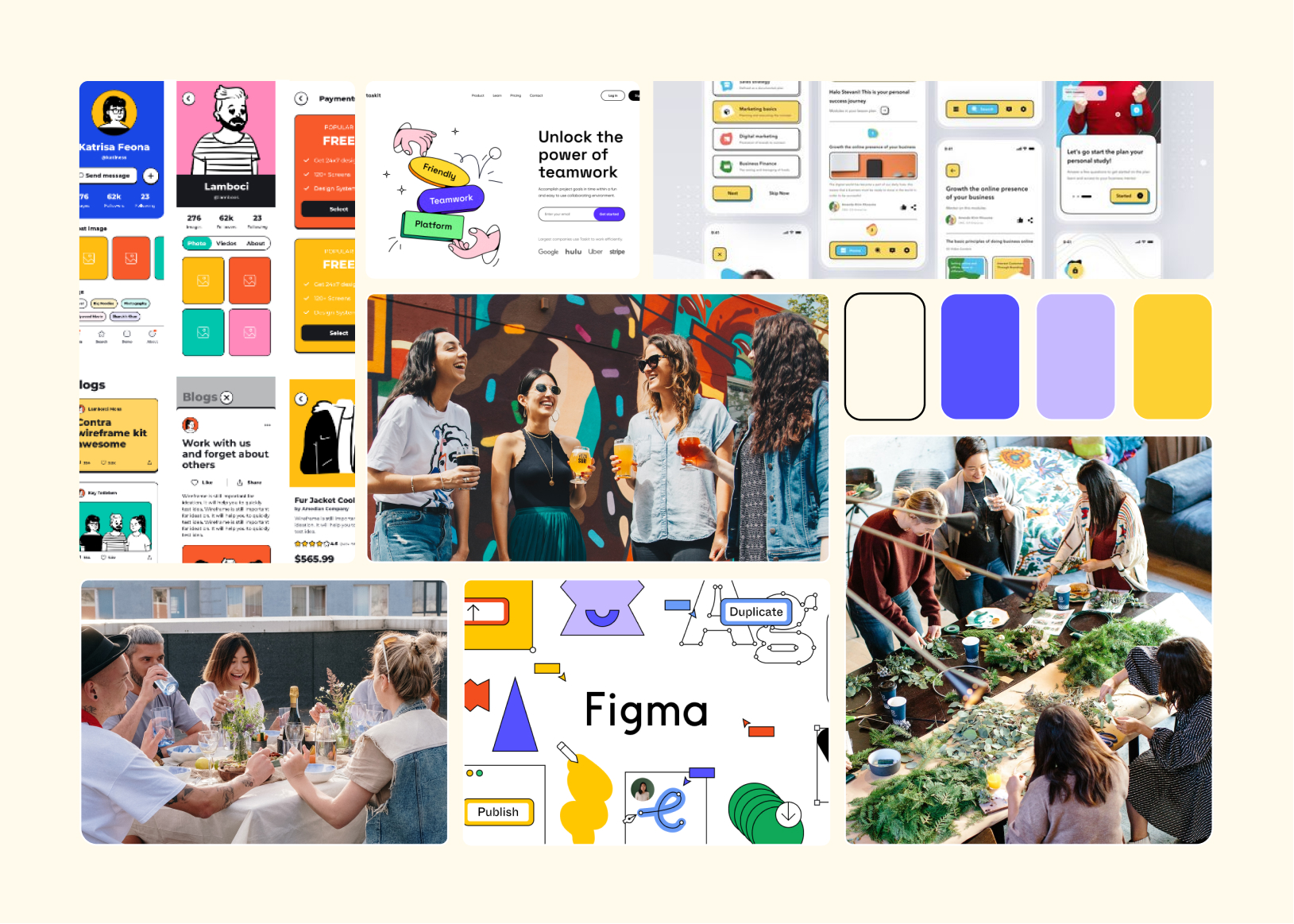
typography and color palette. We used a moodboard to gather inspiration and establish a visual direction
for the app.
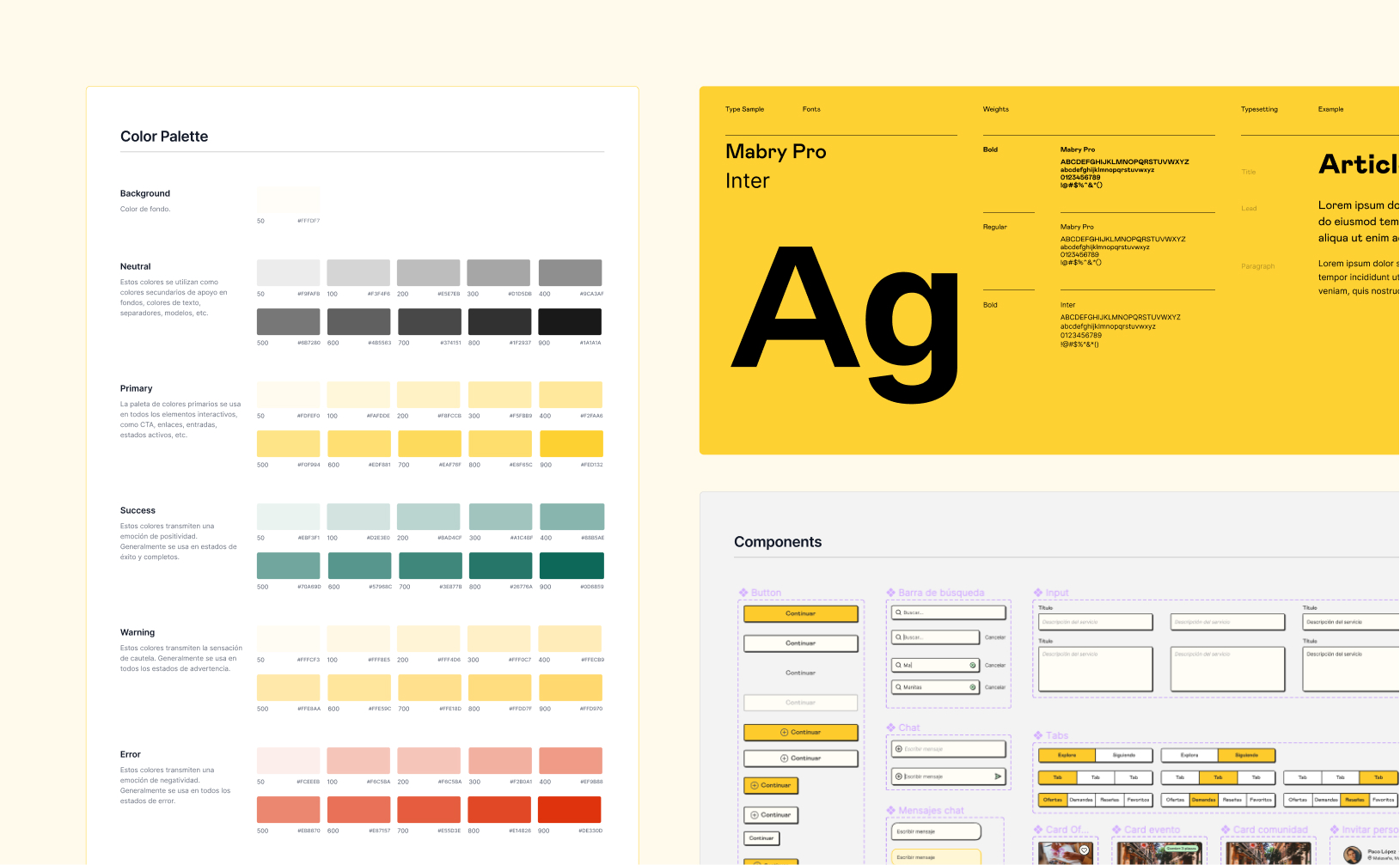
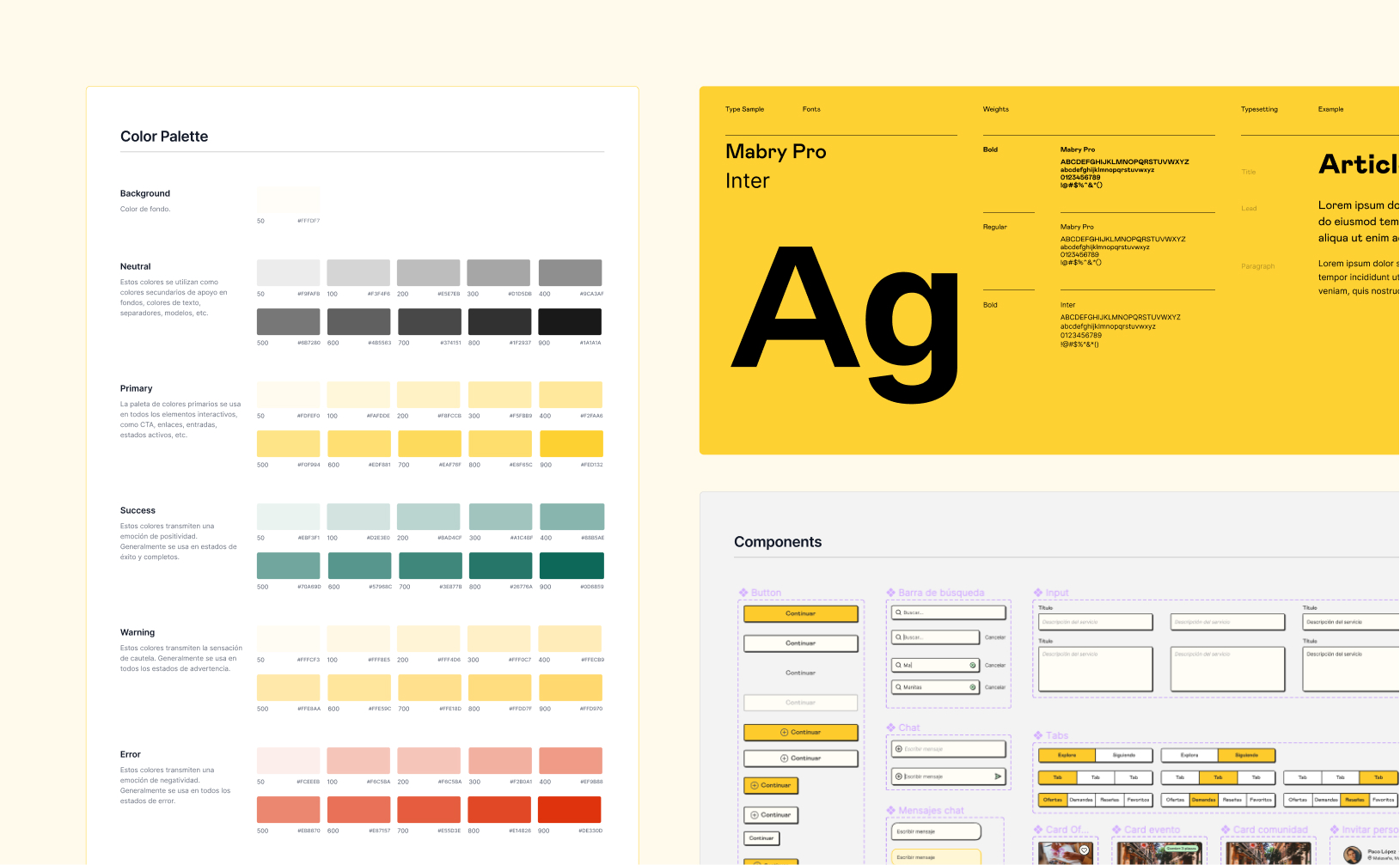
Based on the mid-fi prototype, we created a style guide that included the typography, color palette, and
other design guidelines for the app. We also developed a library of reusable components to ensure
consistency and efficiency in the design process.
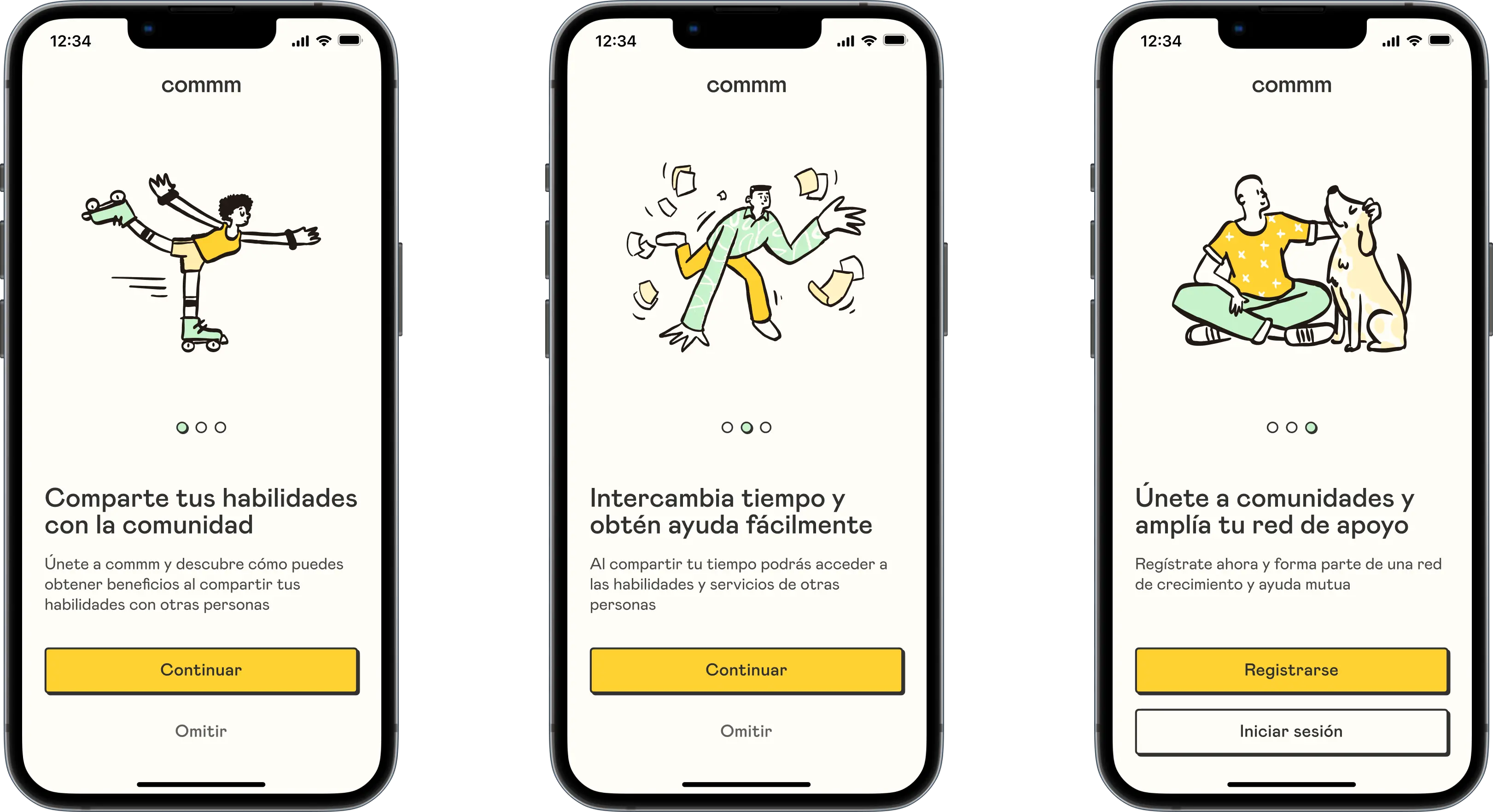
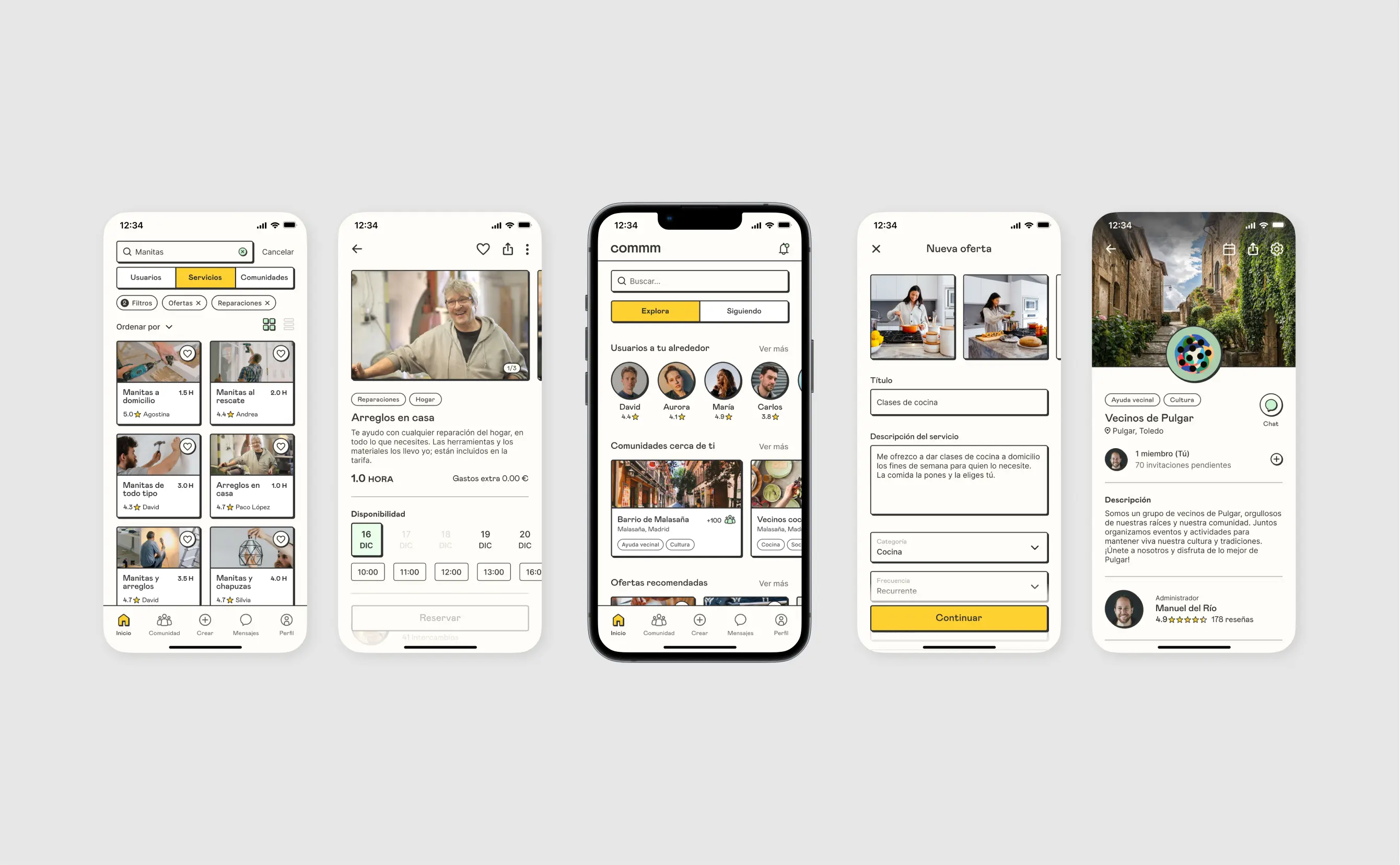
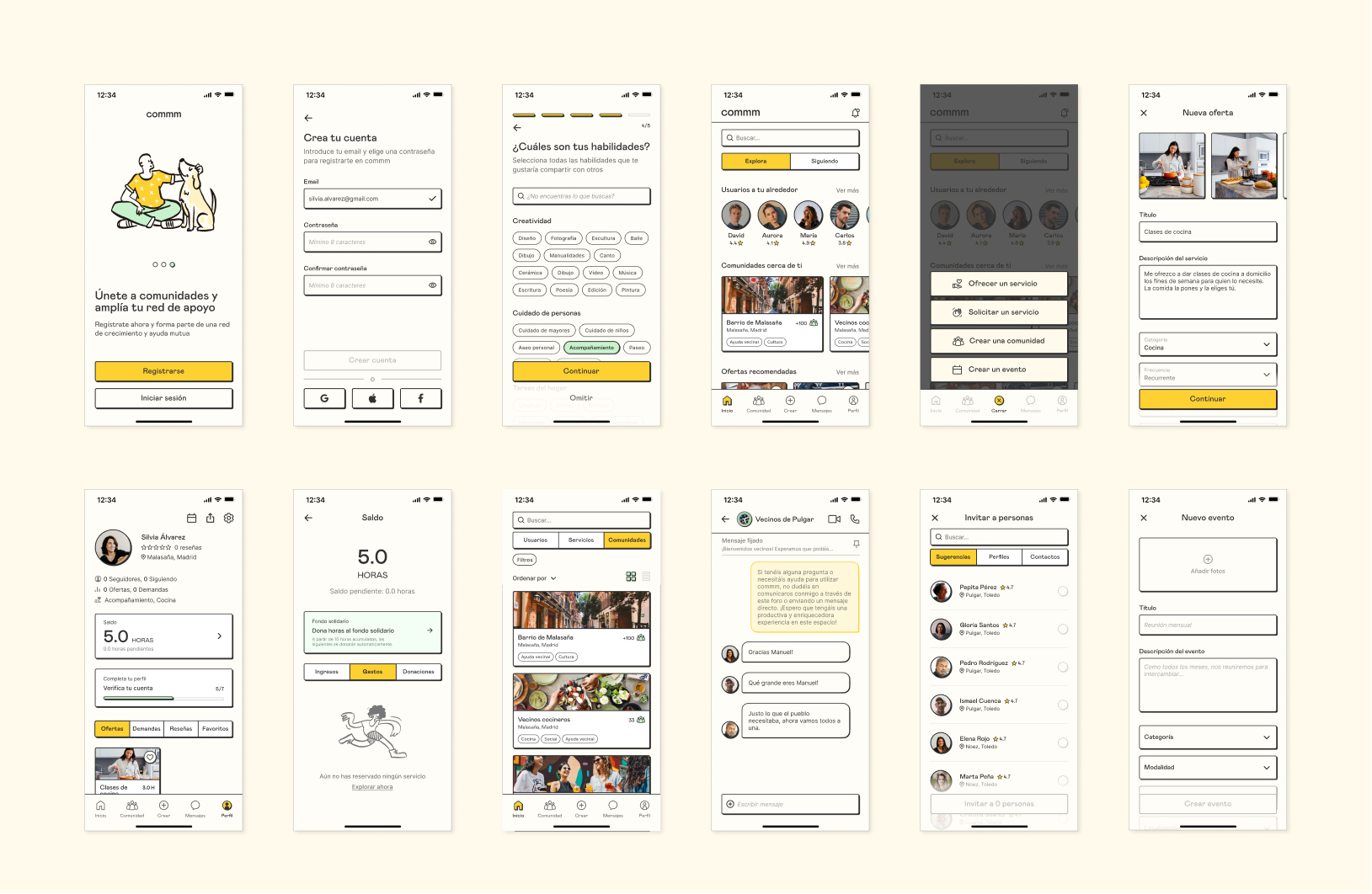
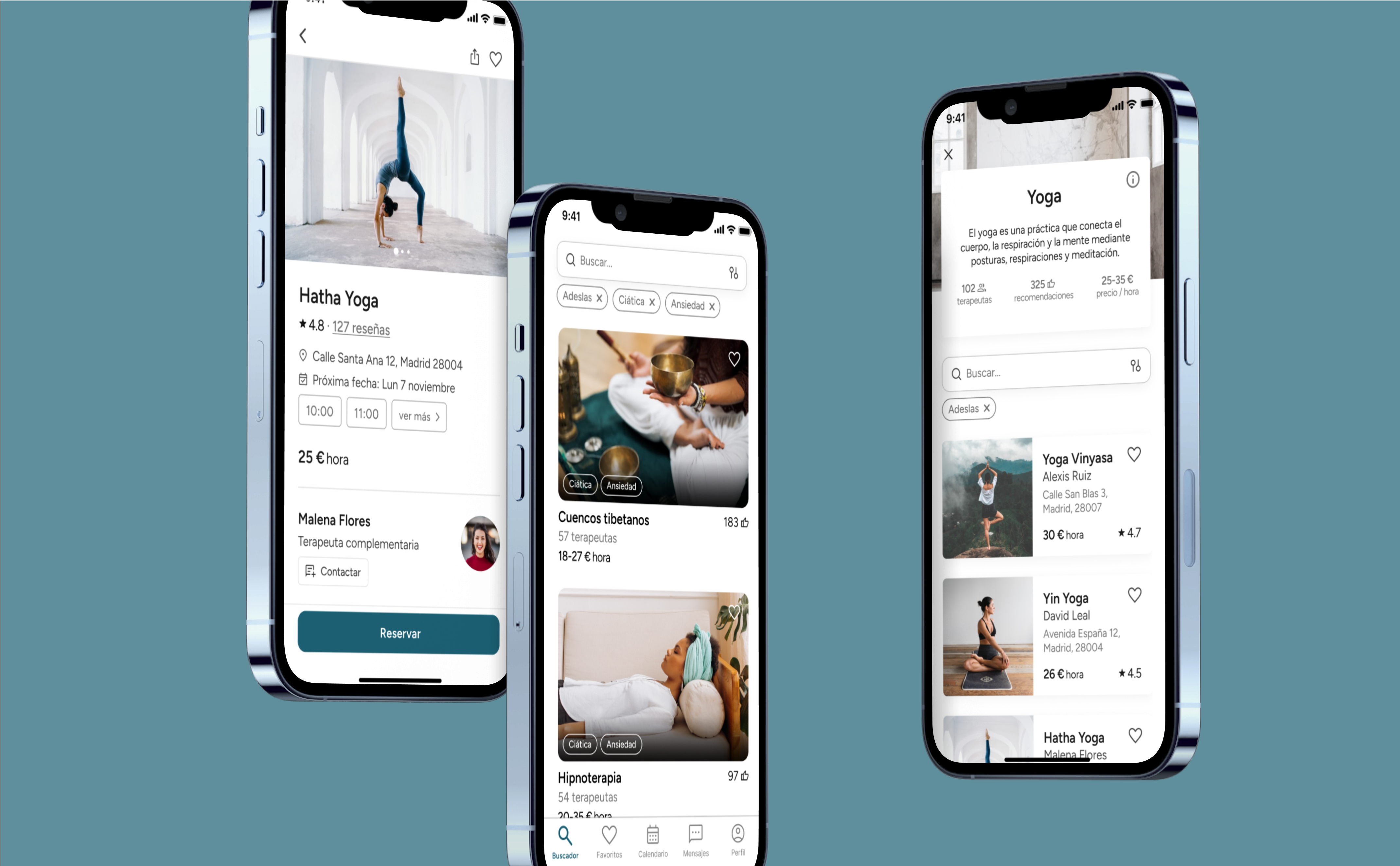
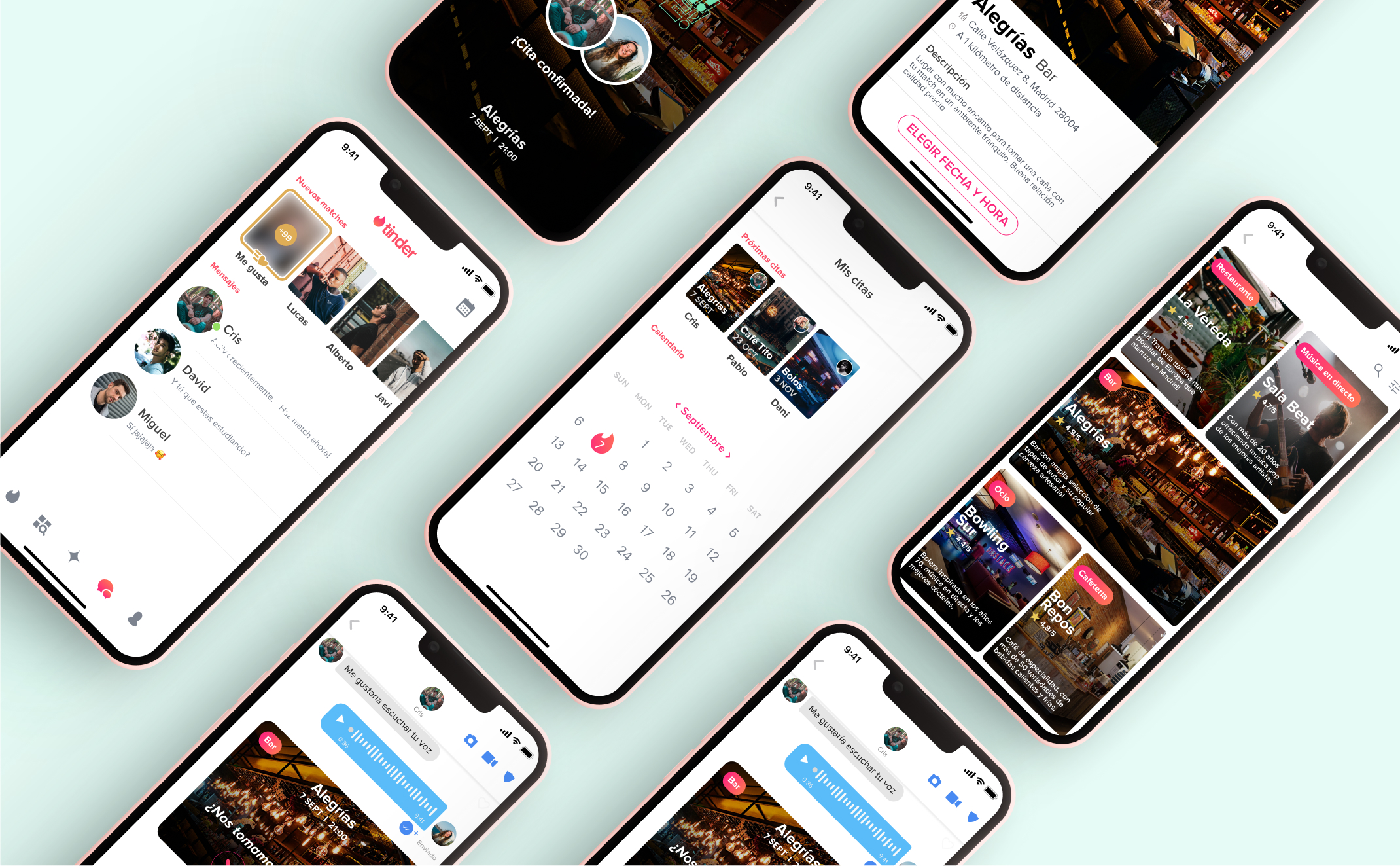
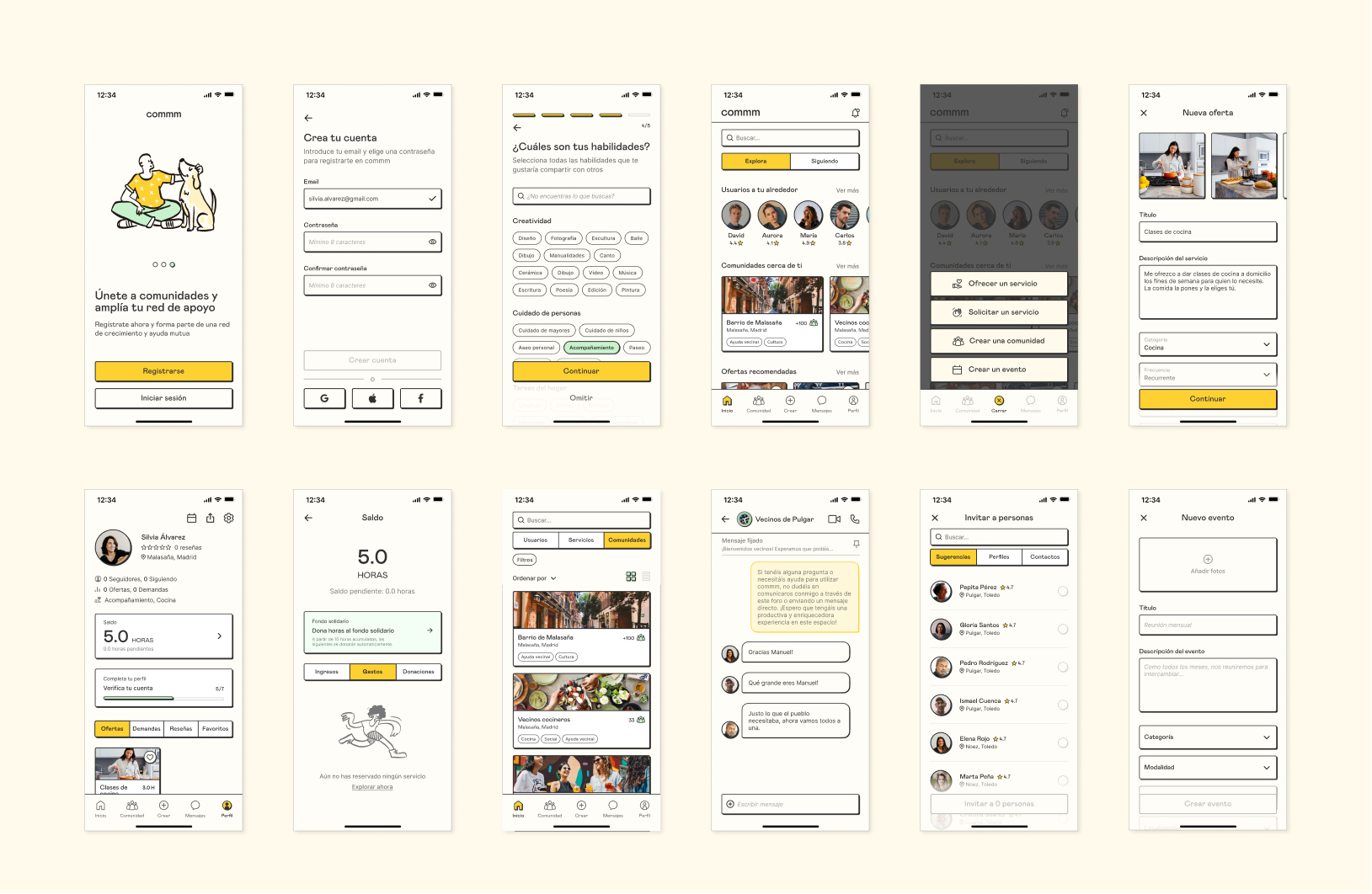
Finally, we created a high-fi prototype that included all the design elements and interactions of the
final app.
“The results of this phase allowed us to develop a high-fidelity prototype that was ready for final
presentation.”
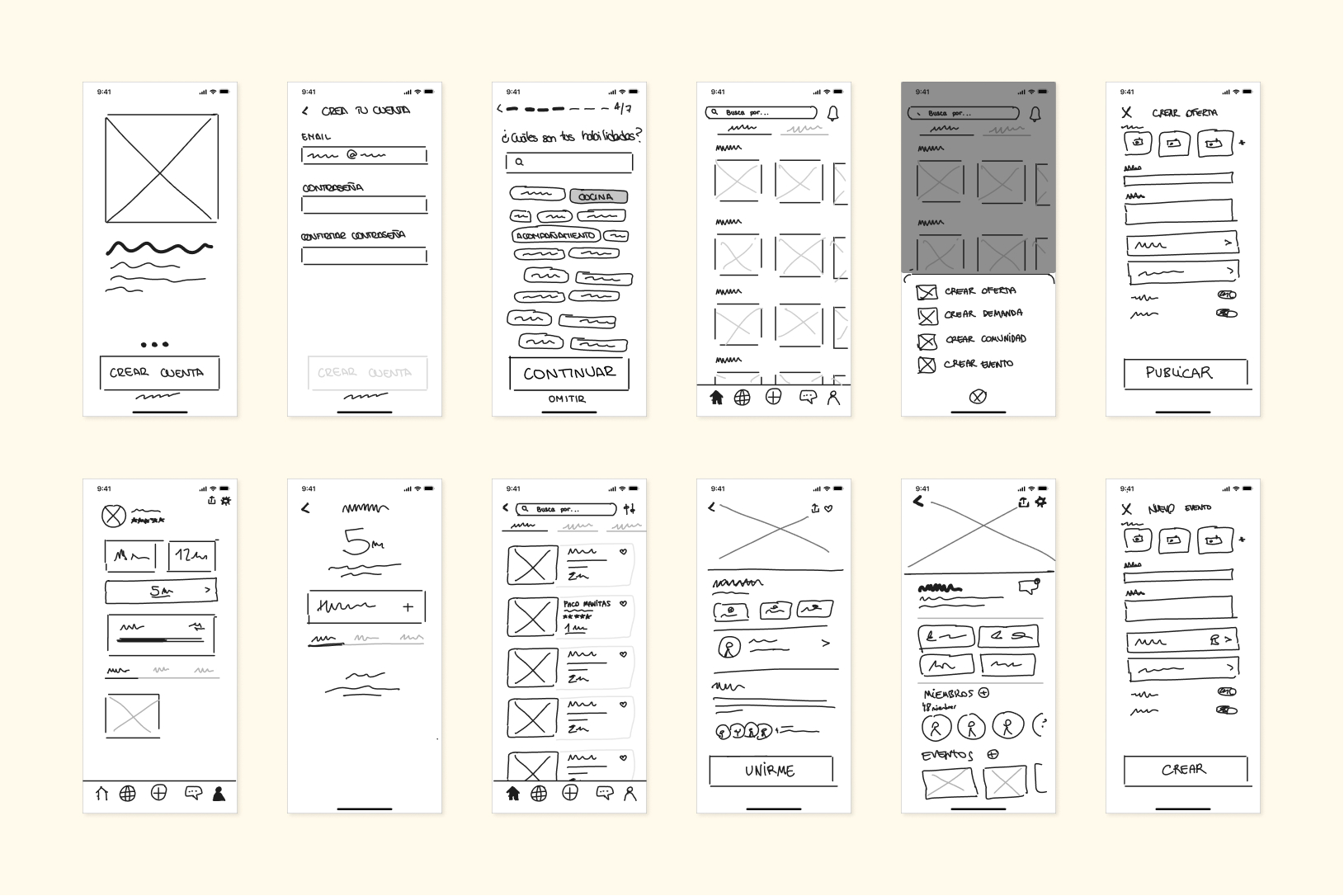
LOW-FI

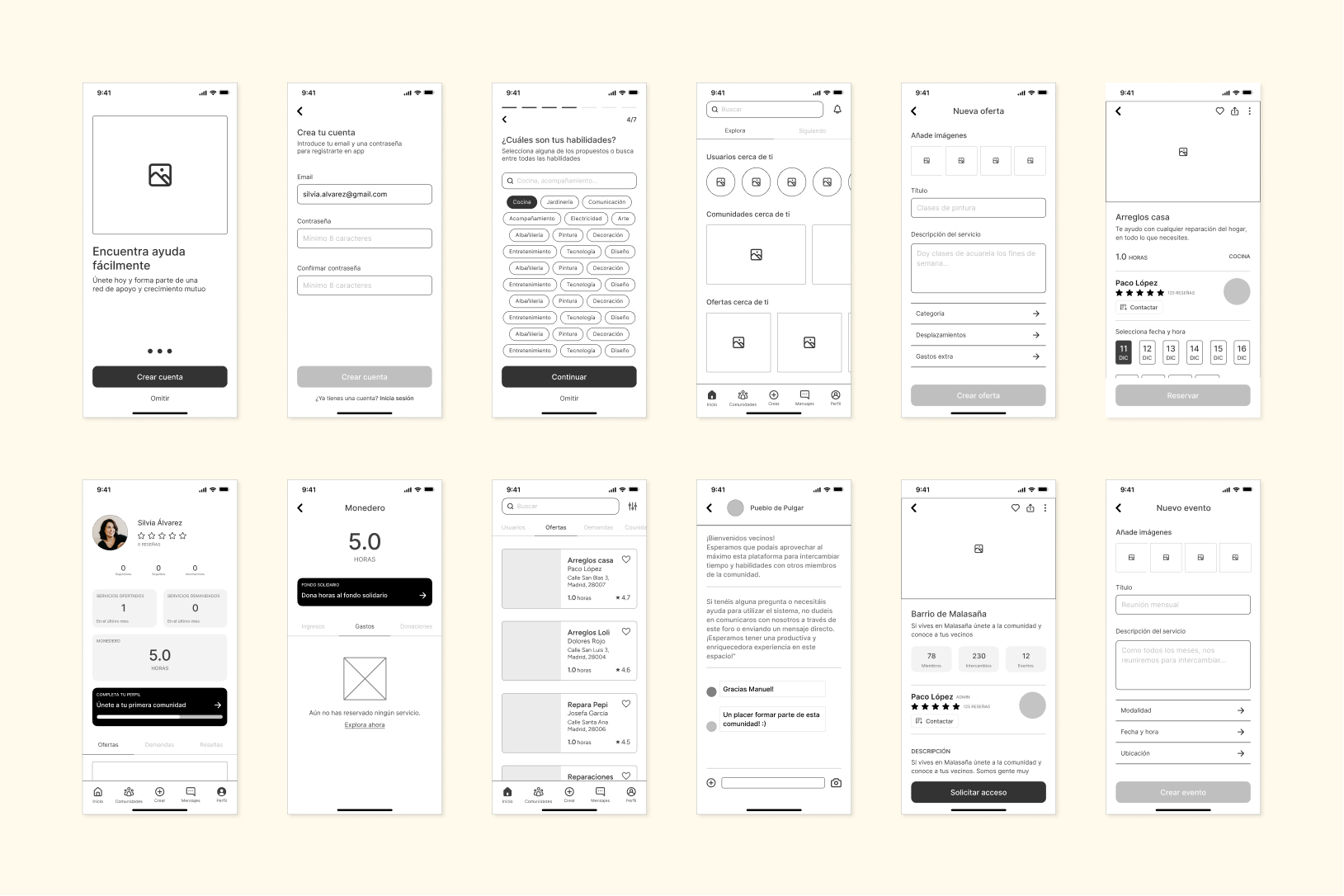
MID-FI

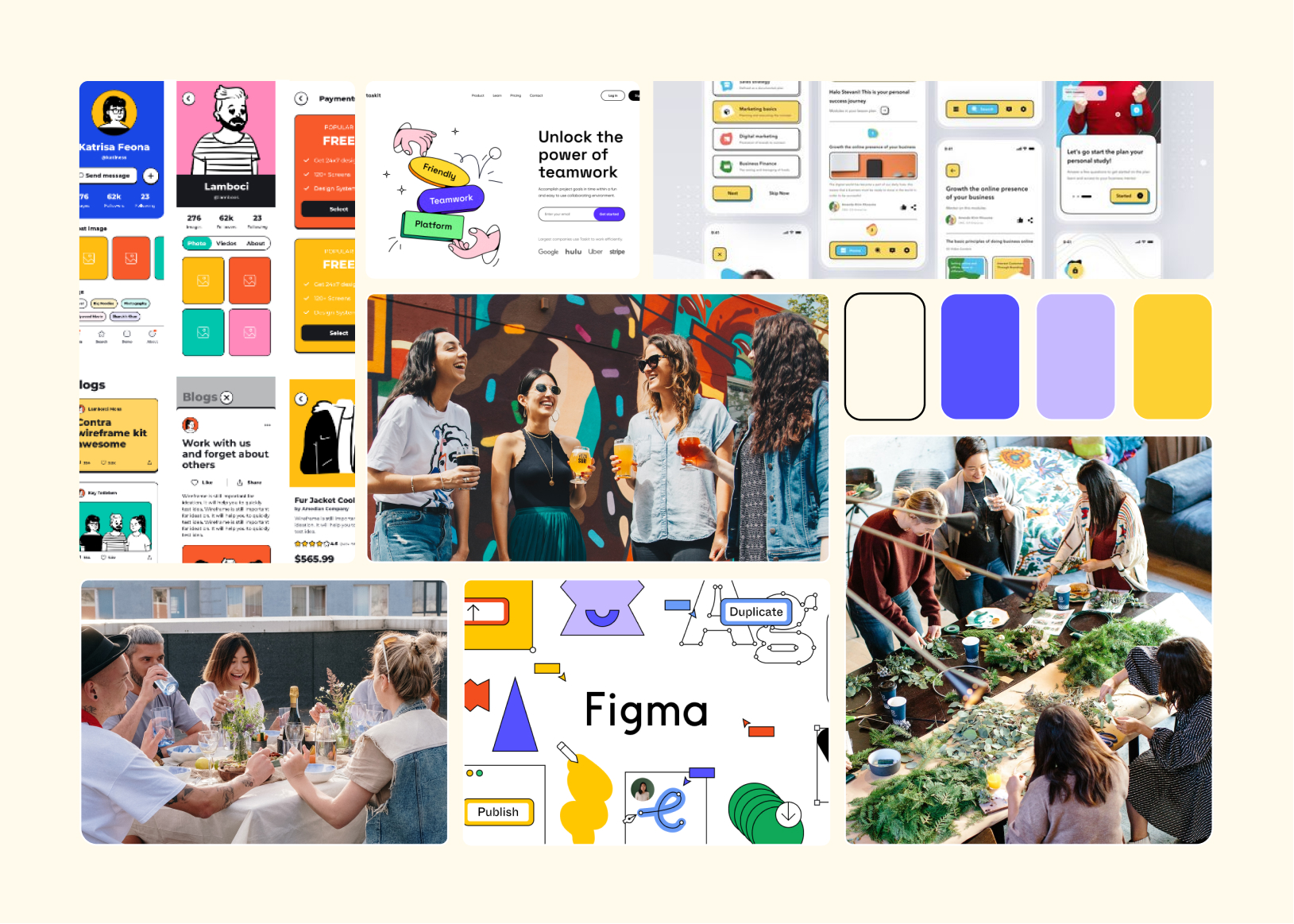
MOODBOARD

STYLE GUIDE

HI-FI

Test
The last phase was conducted in an iterative manner, interspersed with the prototype phase, as we
progressed from low-fidelity to high-fidelity prototypes. In this test phase, we aimed to validate and
gather feedback on our design solutions.
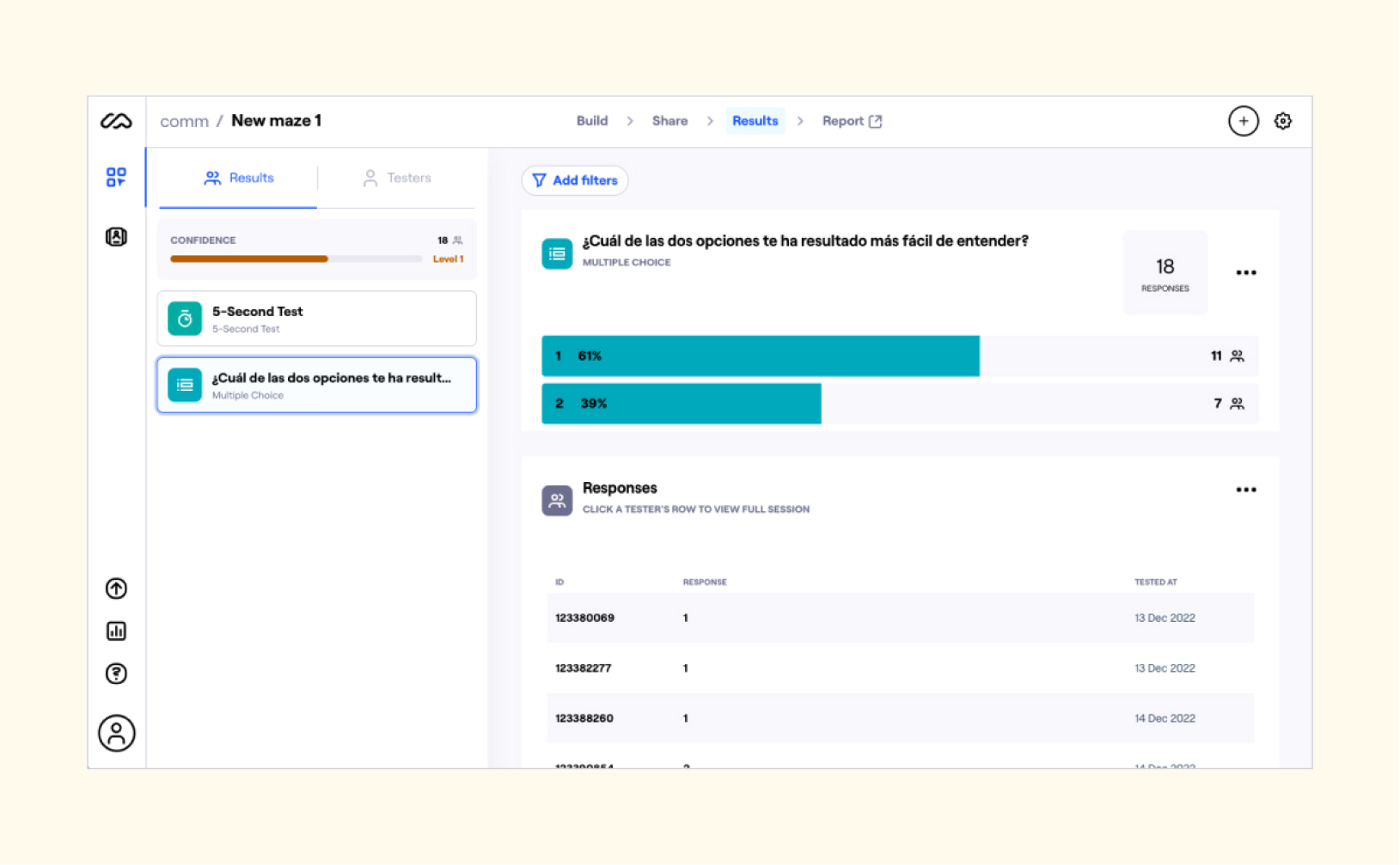
To do this, we conducted user testing at each stage of the prototype development, starting with the
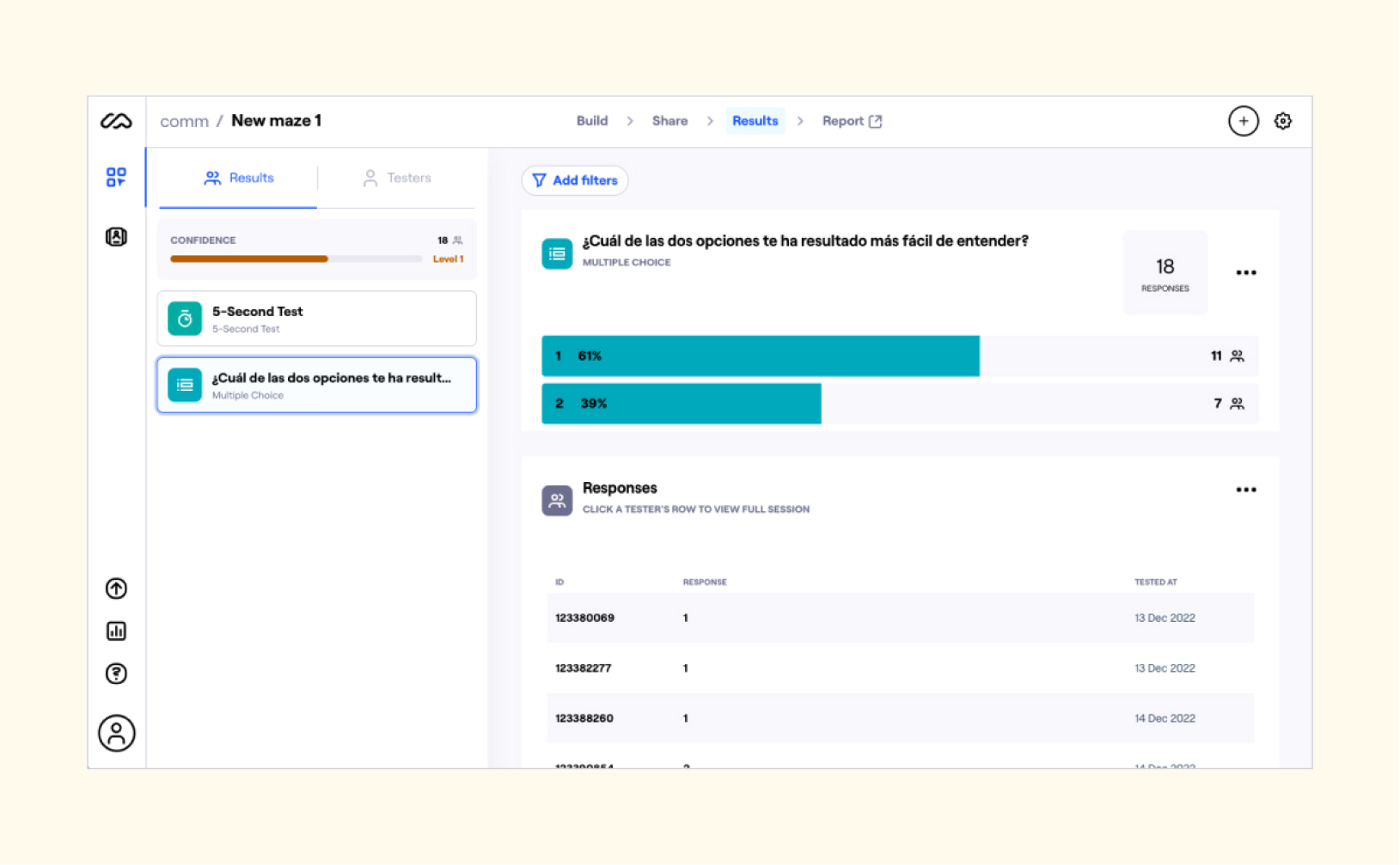
lo-fi prototype and progressing to the mid-fi and high-fi prototypes. We used various testing methods,
such as usability tests, 5 second tests, A/B tests, and heat maps, to gather feedback and insights from
a diverse group of users.
The results of the user testing allowed us to identify strengths and weaknesses in our design and make
necessary changes to improve the user experience. We also gathered valuable insights and ideas for
future improvements and features.
Overall, the test phase was crucial for ensuring that our design solutions met the needs and
expectations of our users and were ready for implementation.
“The various testing methods we employed allowed us to gather a broad range of feedback and data that
helped us optimize and fine-tune the design of the app. In this phase, we aimed to validate and gather
feedback on our design solutions.”
5 SECOND TEST

RESULTS
Conclusions
The results of the project were highly successful. We were able to develop a high-fidelity
prototype that met the needs and expectations of our target users, based on the feedback and
insights gathered through user testing.
Lessons learned
In terms of lessons learned, I gained valuable experience in the design thinking process and
agile methodology. I also developed my skills in user research, user experience design, and
user
interface design. I also learned the importance of iteration and user testing in the design
process, and how to apply design principles and best practices to create a successful app.
Overall, the Commm app project was a great opportunity to put into practice the knowledge
and
skills I acquired during the bootcamp, and I am confident that the experience will be
valuable
in my future career as a UX/UI designer.
Next steps
For future iterations of the project, we would like to:
- Add a categories section on the Home screen.
- Include an interactive map where users can find services, communities and
other users.
- Translation of conversations.
- App rewards for users who collaborate with community management.
Awards
We were voted as the best project of the UX/UI Design Bootcamp by our classmates, and had
the opportunity to present the project at the Ironhack Spain Hackshow. Finally, our project
was chosen as the best UX/UI Design project of the Hackshow!